Aprende Laravel Livewire desde cero
En esta serie aprenderemos los fundamentos de Livewire que nos permitirán crear aplicaciones interactivas en Laravel utilizando poco o nada de Javascript.
Suscríbete para acceder a TODOS los cursos.
¡Puedes cancelar en cualquier momento!o

Resumen del curso
- De principiante a experto
- 4h 30m de video HD
- 47 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
4h 30m de contenido, 47 lecciones
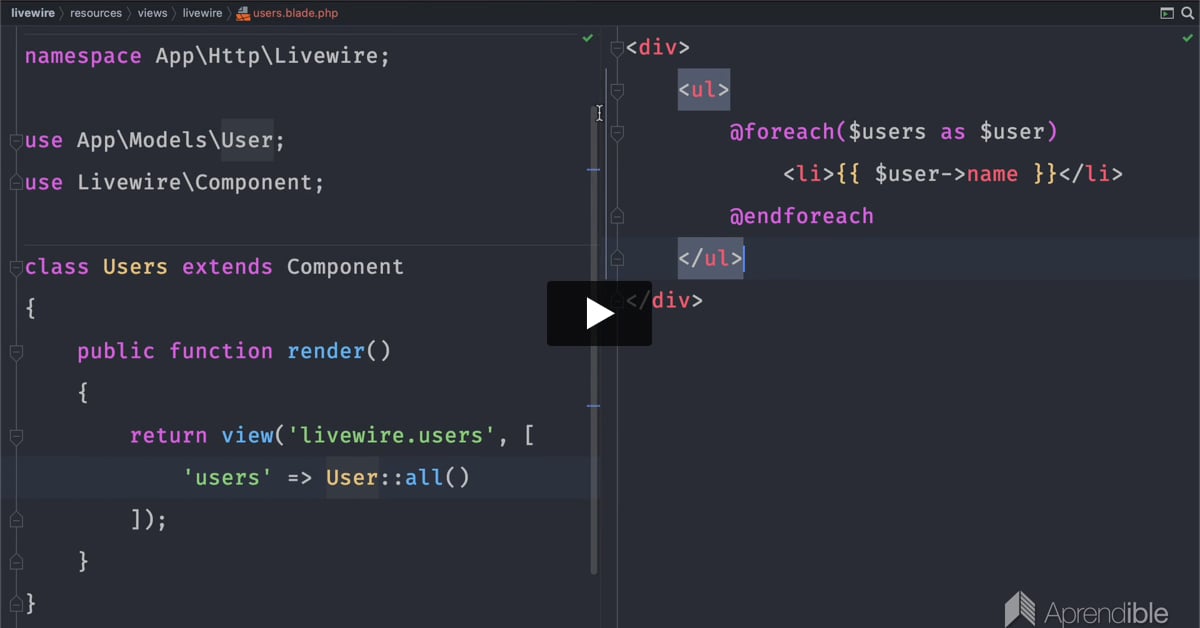
En este video te muestro lo que vamos a aprender a construir con Livewire durante el curso.
En esta lección aprendemos qué es Livewire y cómo nos facilita la construcción de aplicaciones interactivas en Laravel utilizando poco o nada de Javascript.
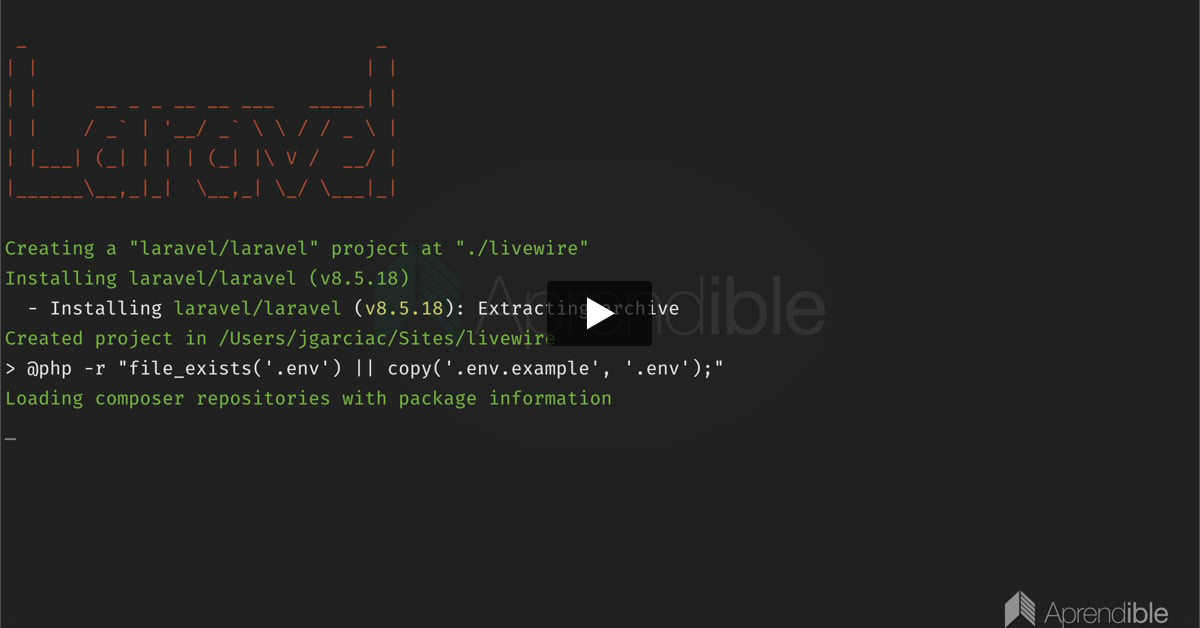
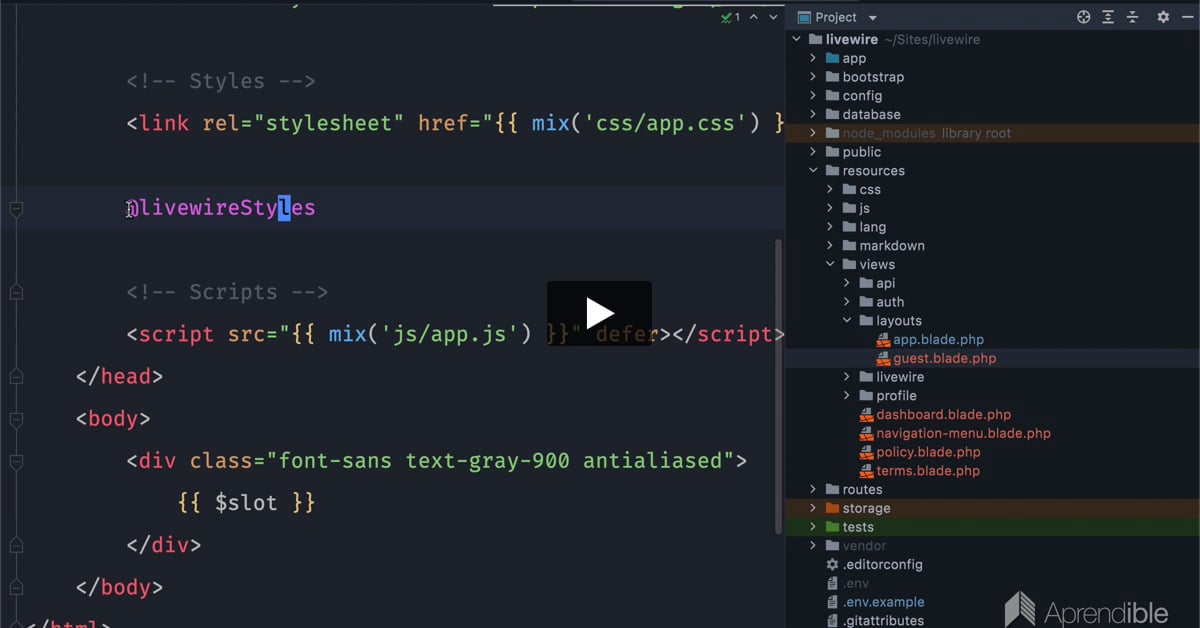
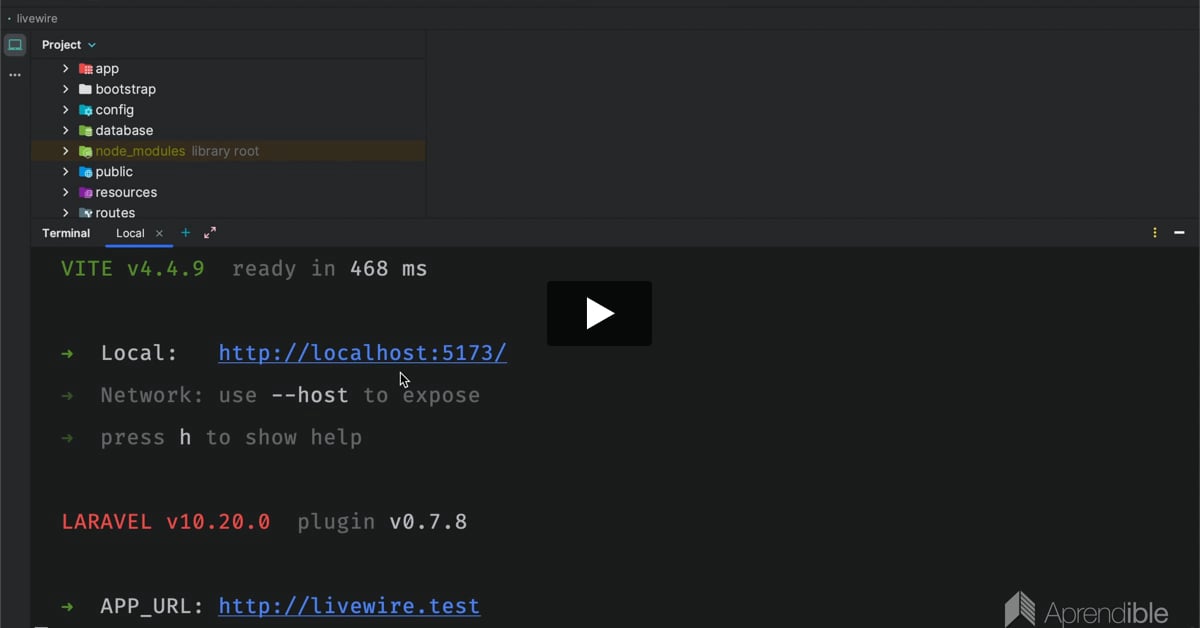
En esta lección aprendemos a instalar Livewire y a configurarlo para que los assets se mantengan siempre actualizados.
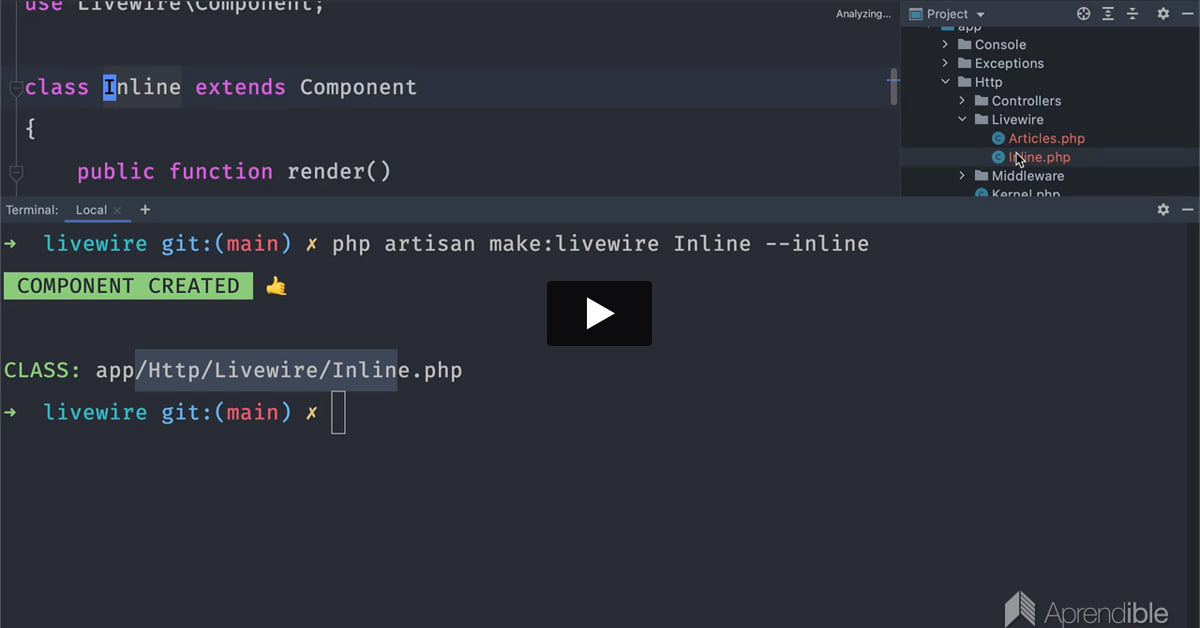
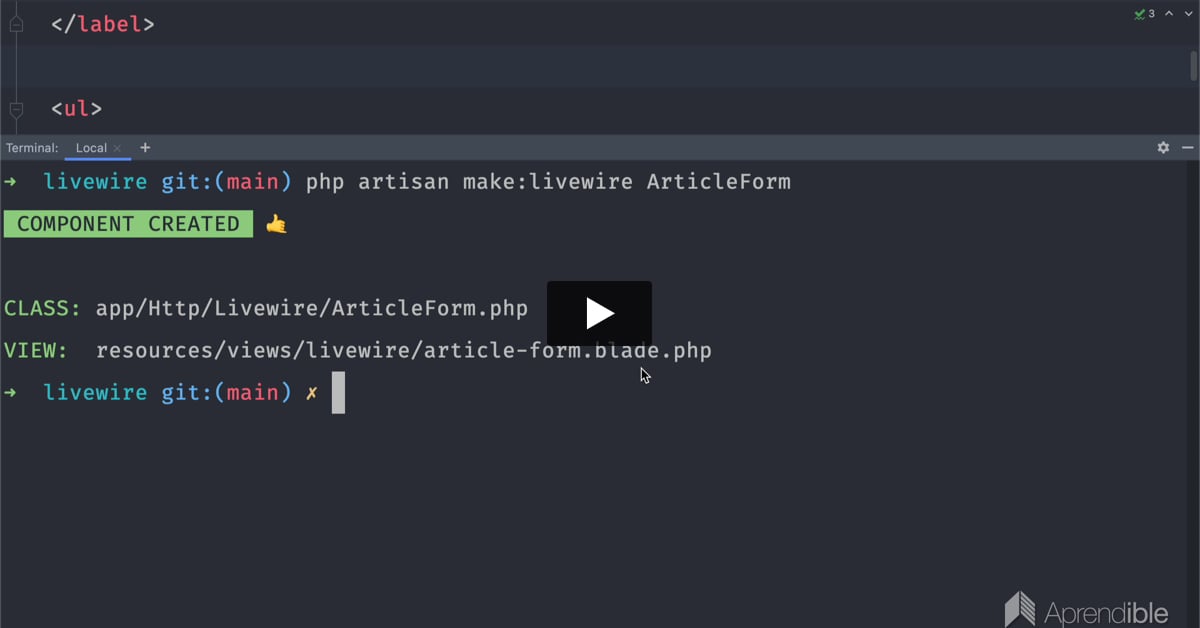
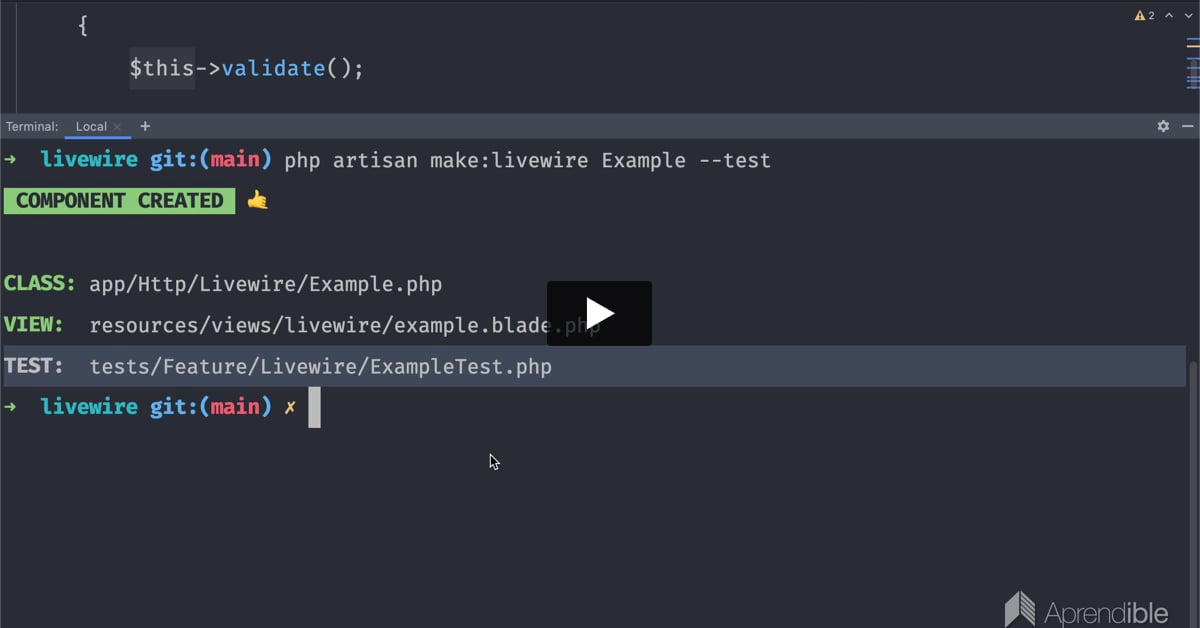
En esta lección aprendemos las diferentes opciones que tenemos disponibles para crear y renderizar componentes de Laravel Livewire
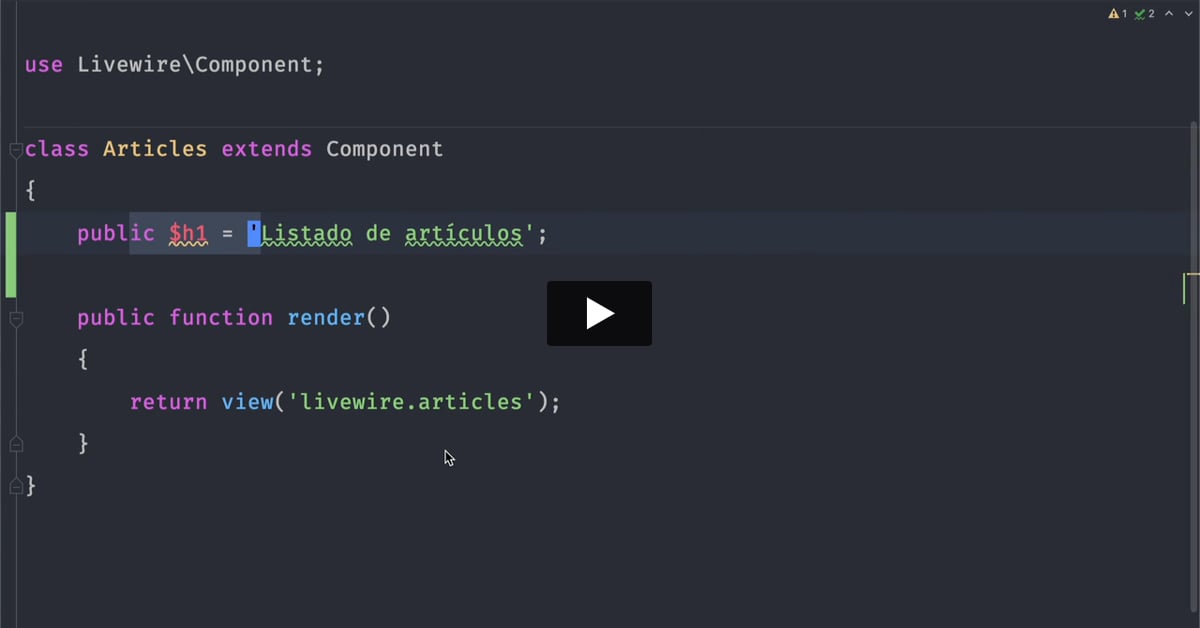
En esta lección revisamos las diferentes opciones para definir y modificar componentes de Livewire y también configuramos una plantilla que nos permita retornar componentes directamente desde las rutas.
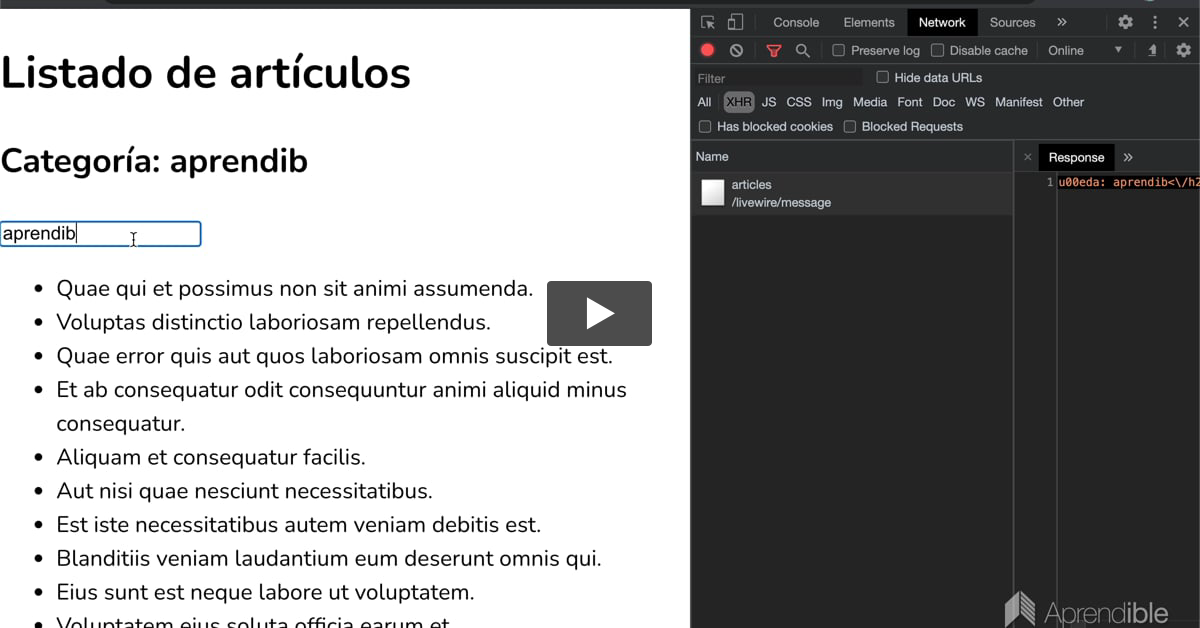
En esta lección aprendemos qué es y cómo funciona el Data Binding en Livewire
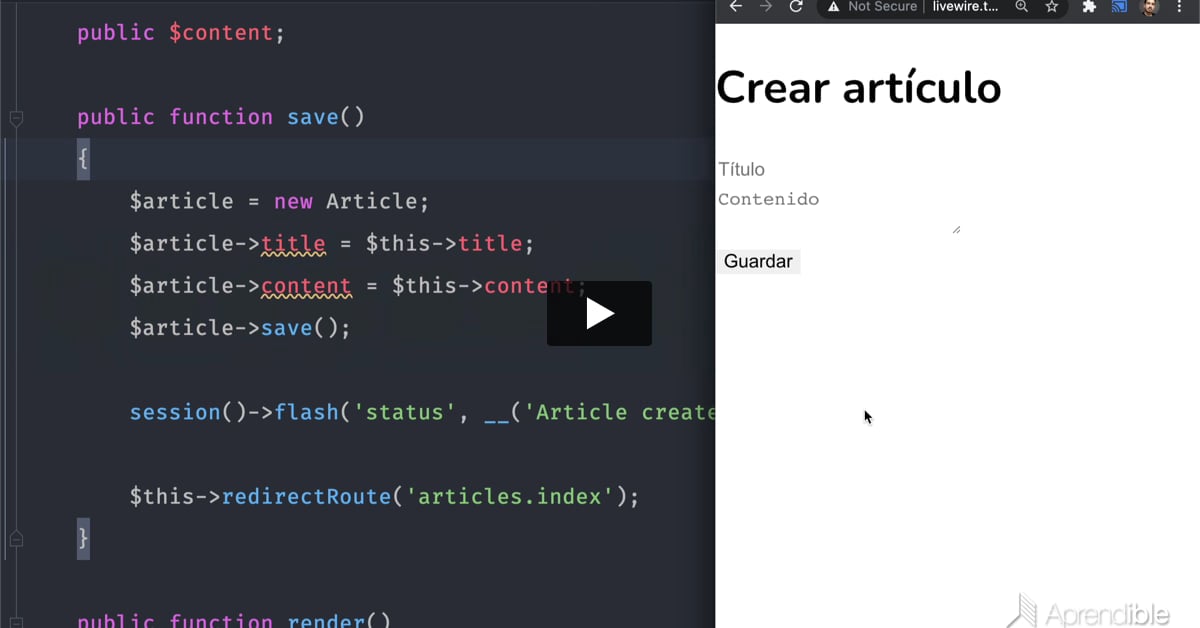
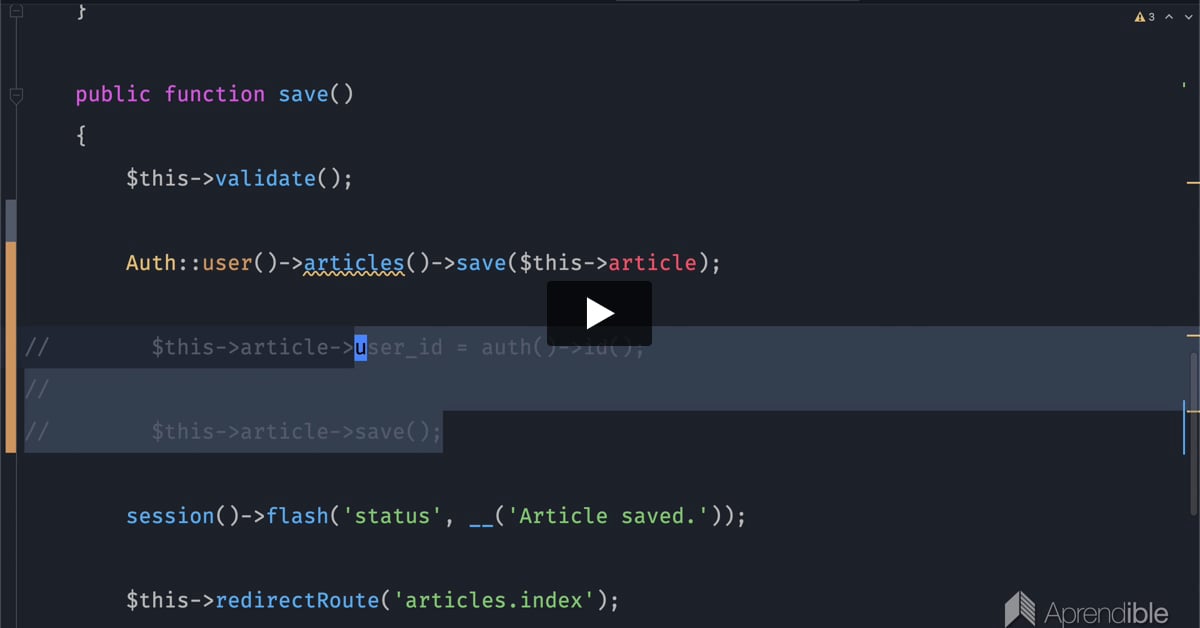
En esta lección aprendemos a insertar registros, redireccionar usuarios y mostrar mensajes de sesión con Laravel Livewire
En esta lección aprendemos a validar formularios de forma tradicional y en tiempo real con Livewire, y a mostrar los errores en las vistas.
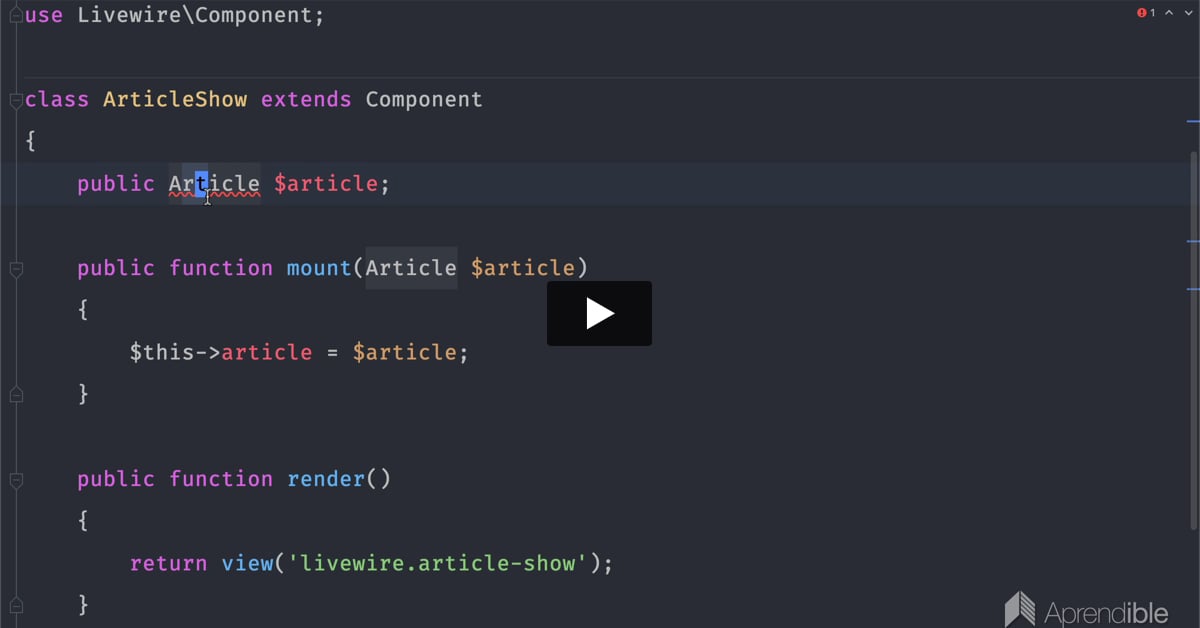
En esta lección vemos cómo utilizar route model binding y modelos como propiedades en componentes de Livewire
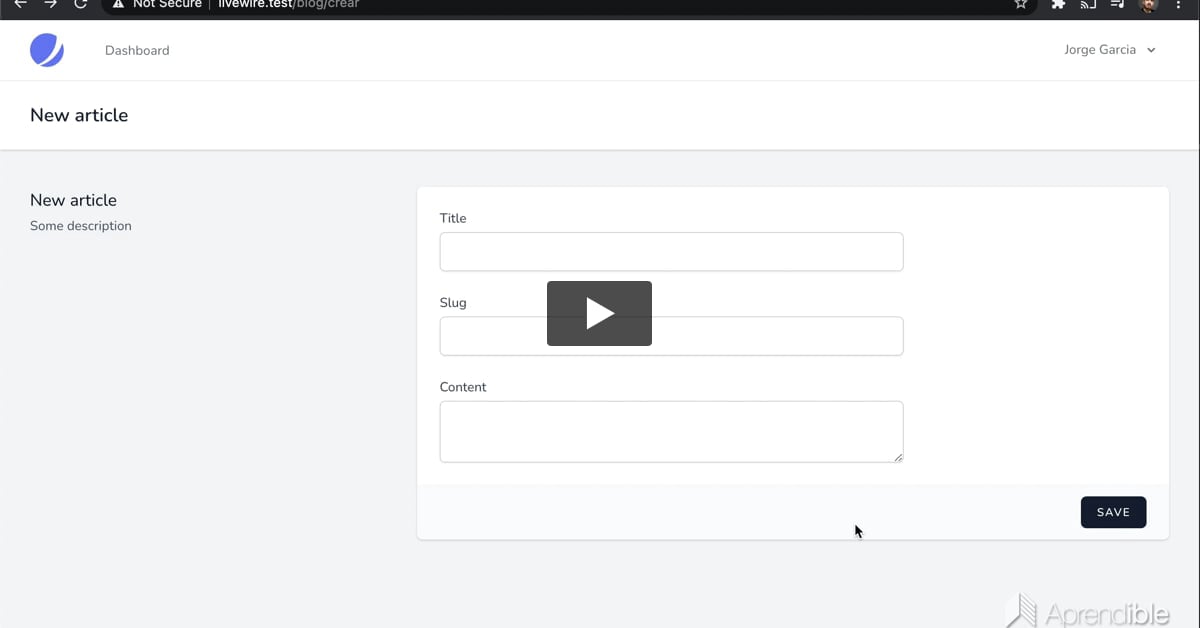
En esta lección aprovechamos definir un modelo como propiedad para simplificar la creación y reutilización de formularios con Livewire.
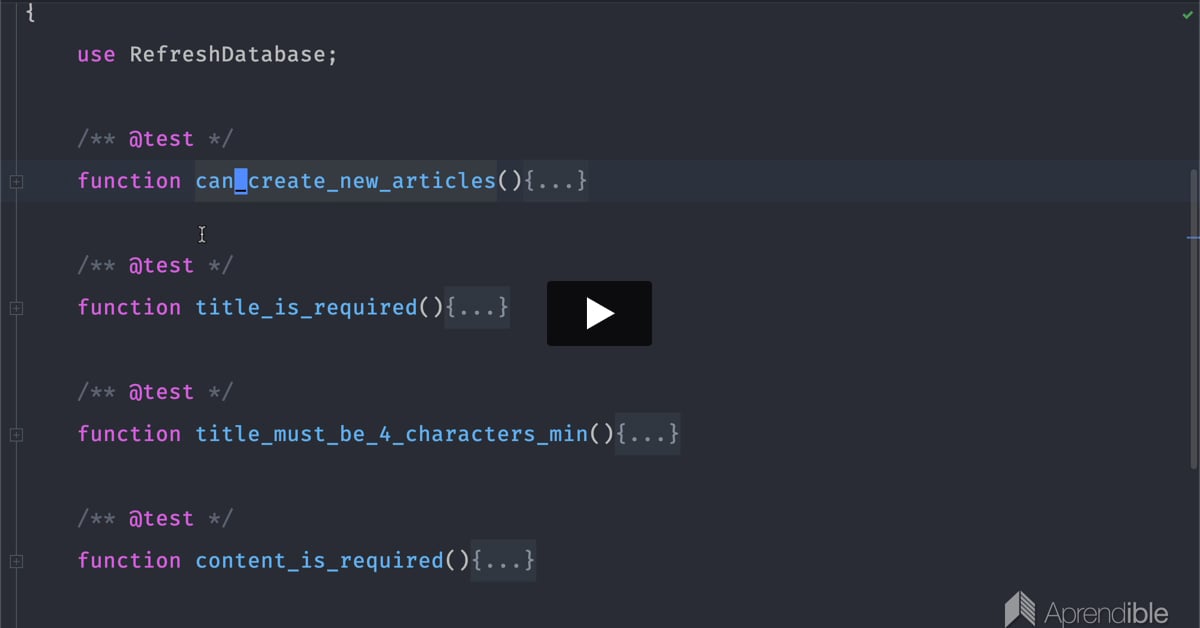
En esta lección testeamos la creación de artículos con sus reglas de validación en tiempo real definidas en el componente ArticleForm de Laravel Livewire
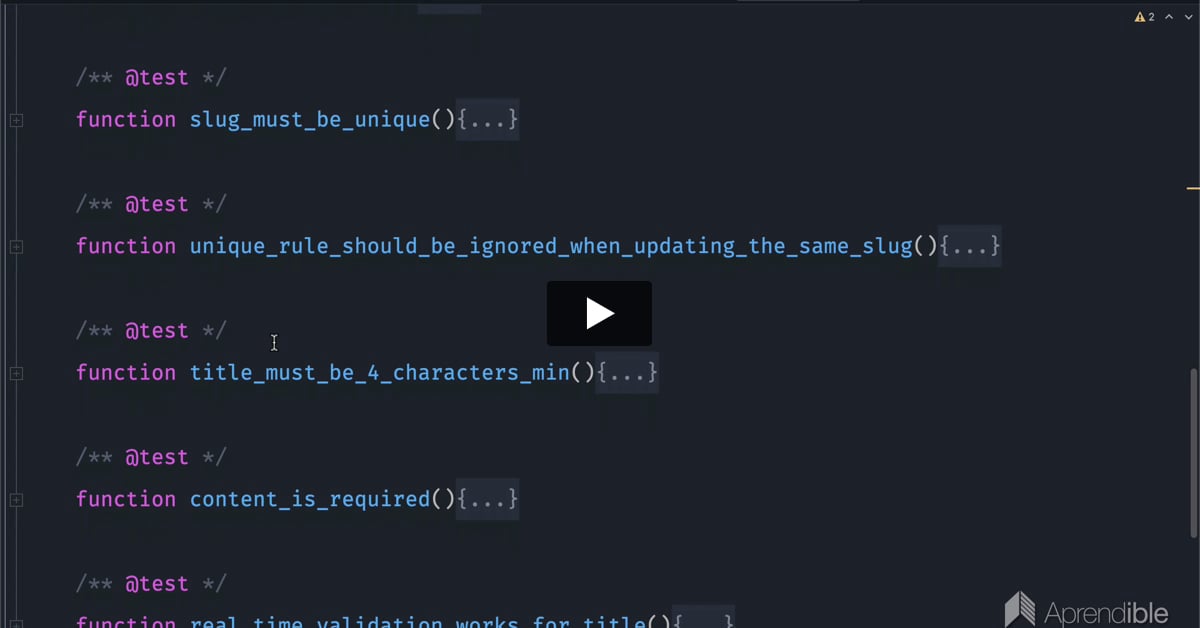
En esta lección continuamos testeando el componente ArticleForm para asegurarnos de que funciona tanto para crear como para editar artículos.
En esta lección utilizaremos TDD (Test Driven Development) para que nos guíe mientras agregamos otro campo al formulario de crear y editar artículos.
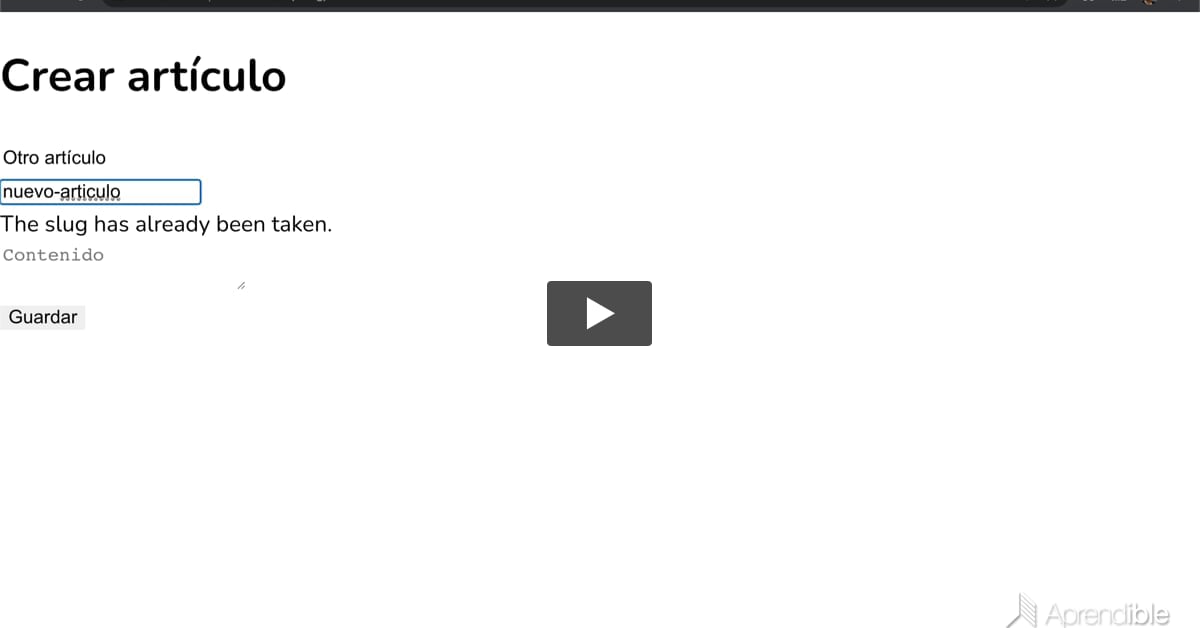
En esta lección implementamos la funcionalidad de crear un slug automáticamente y en tiempo real, partiendo del título que ingresa el usuario.
En esta lección evitamos que los usuarios no autenticados accedan al componente de Livewire que contiene el formulario para crear y editar artículos.
En esta lección exploramos las diferentes opciones que tenemos disponibles para implementar la autenticación con Livewire, al finalizar tendremos listo el stack TALL para continuar con el desarrollo.
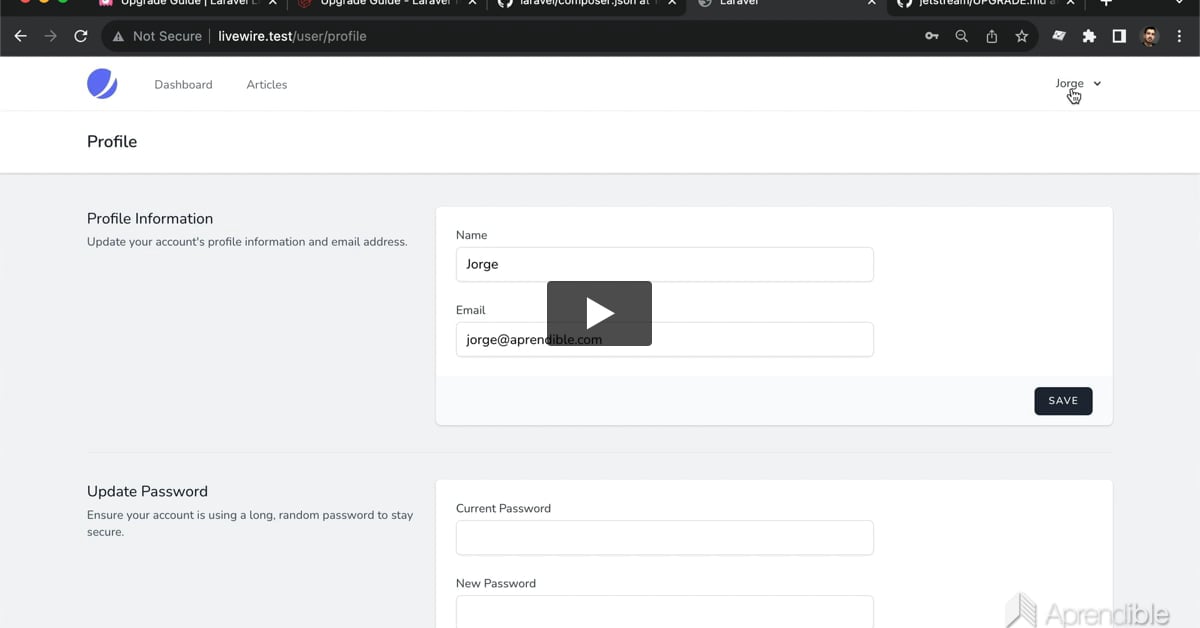
En esta lección utilizamos y entendemos los componentes de blade que nos provee Jetstream para mejorar el diseño del formulario de crear y editar artículos.
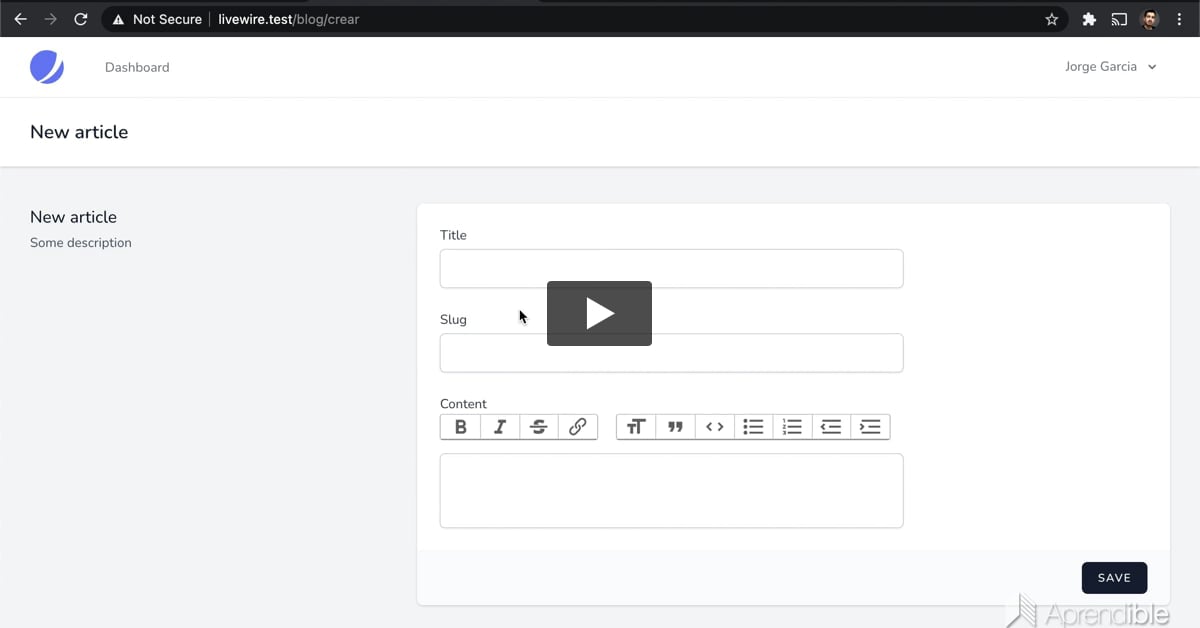
En esta lección vemos una pequeña introducción de Alpine.js y aprendemos a crear un componente reutilizable con el editor de contenido HTML llamado Trix.
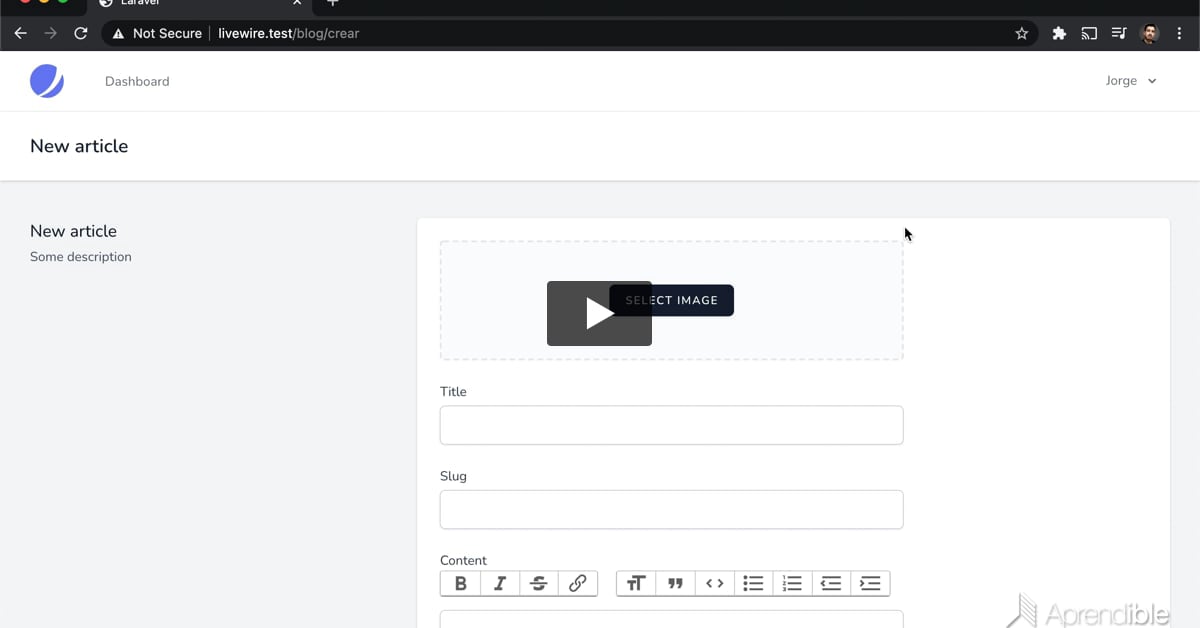
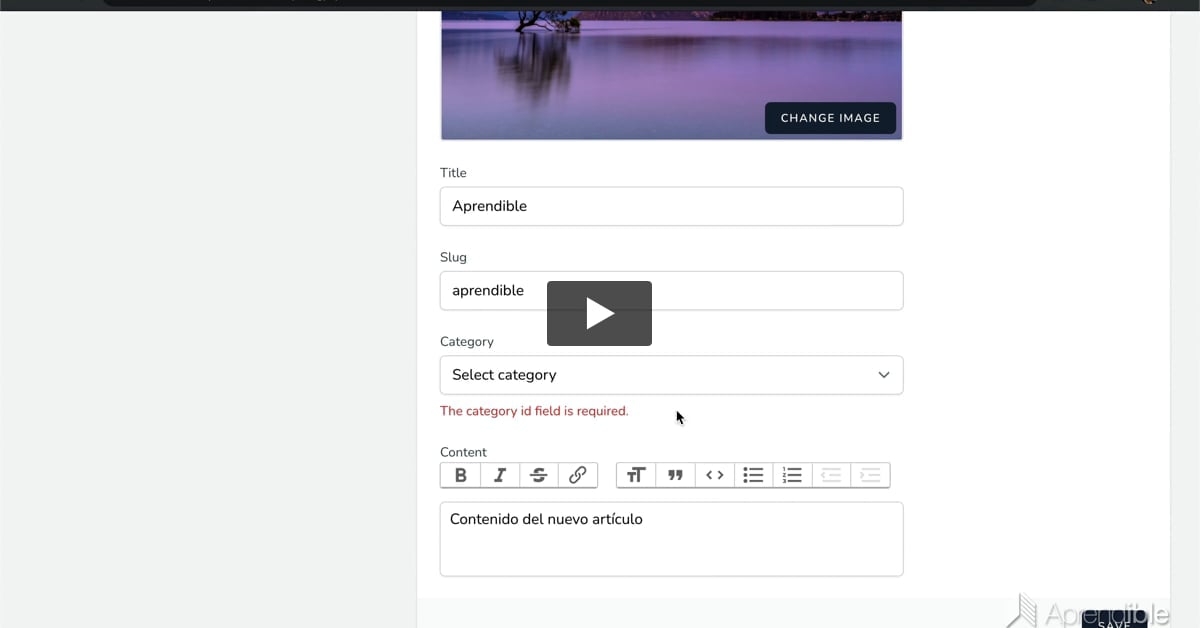
En esta lección agregamos un campo de archivo al formulario que nos permita asociar una imagen a un artículo.
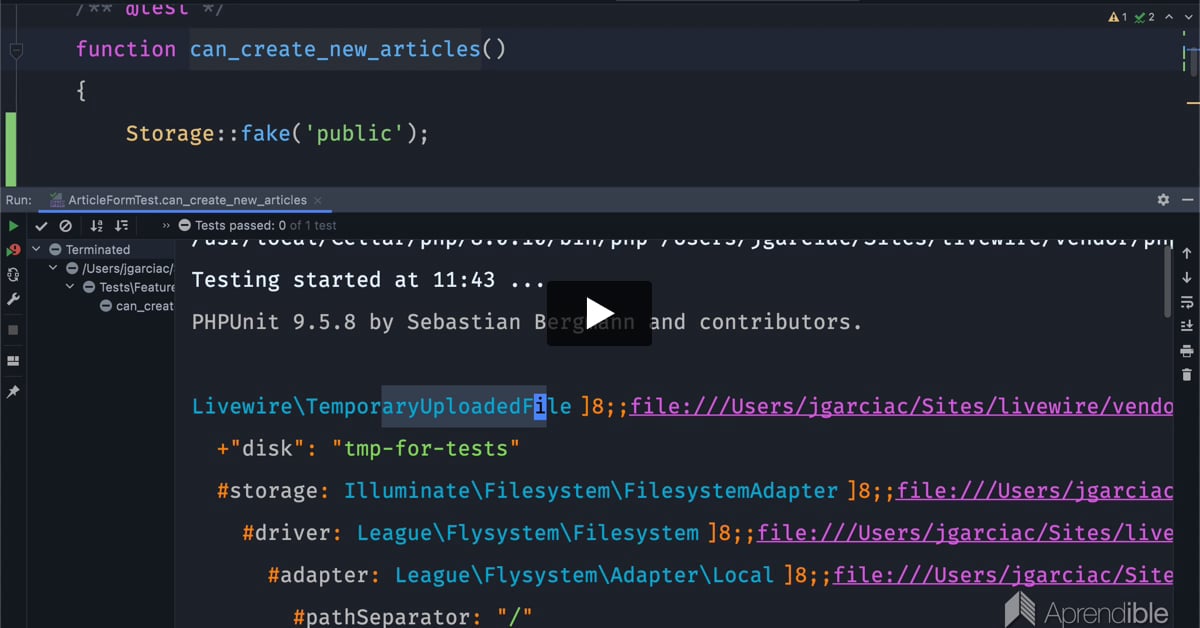
En esta lección verificamos mediante test que las imágenes se suben correctamente al servidor y que se reemplacen al momento de actualizarlas.
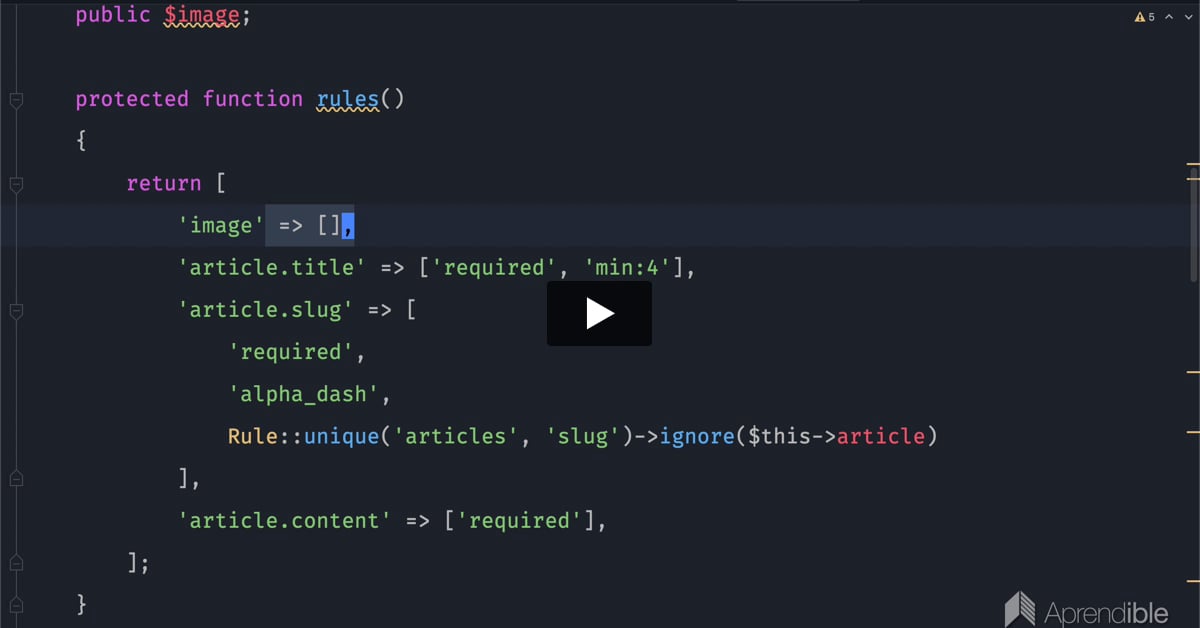
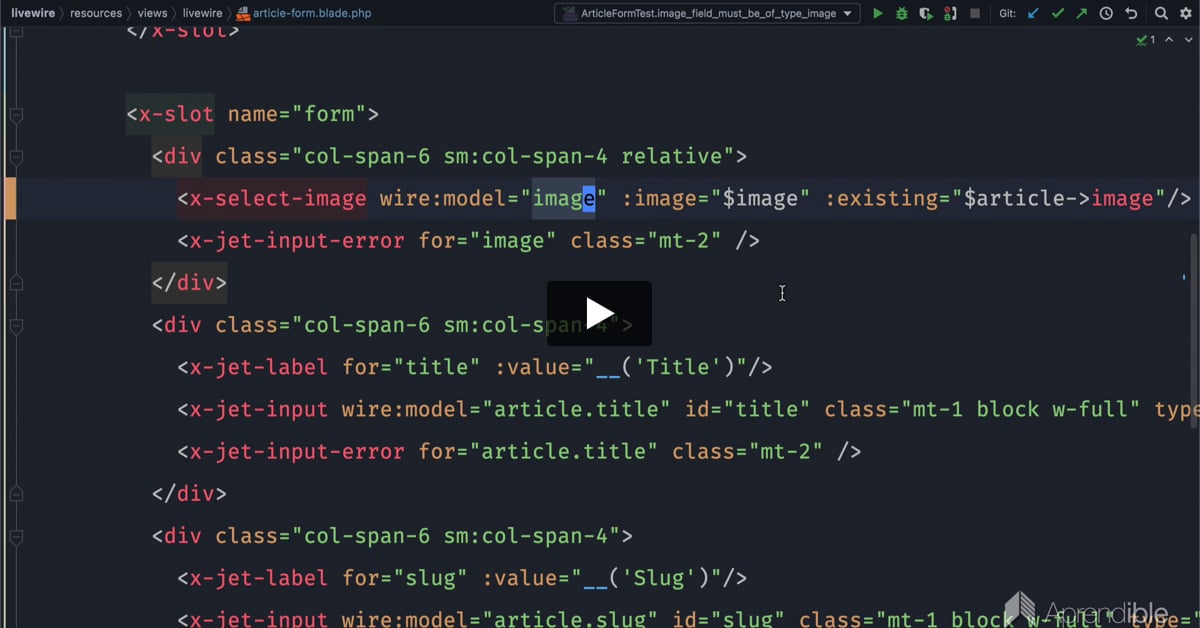
En esta lección aprendemos a testear la validación de la subida de archivos con Livewire utilizando TDD.
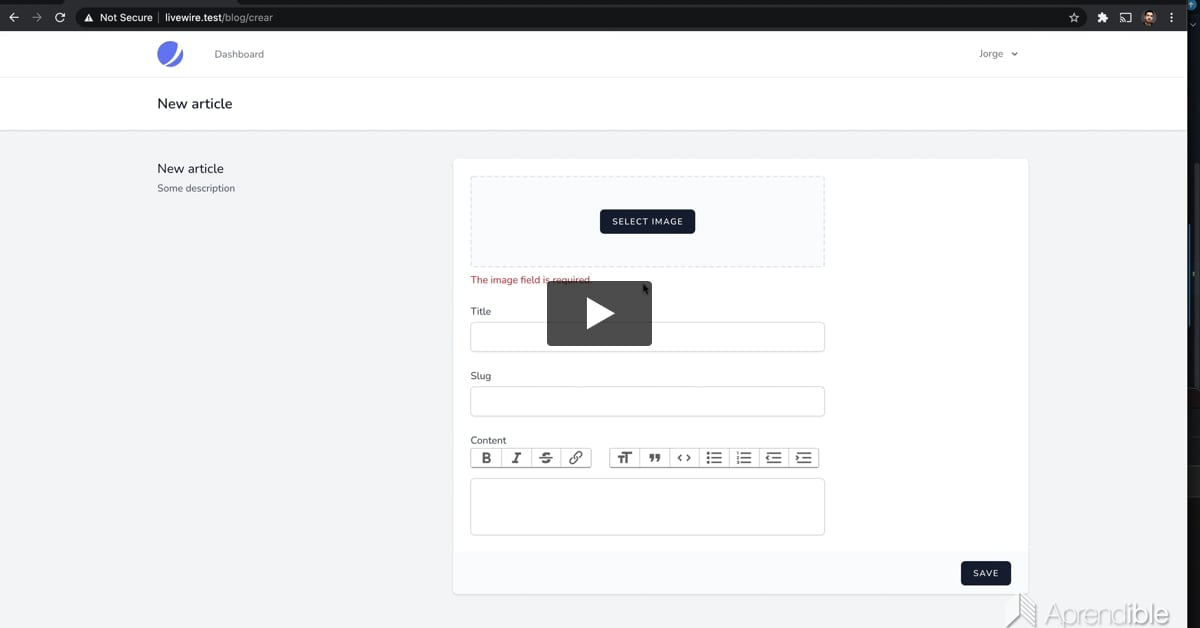
En esta lección mostramos una previsualización de la imagen seleccionada en tiempo real y agregamos unos estilos con Tailwind CSS
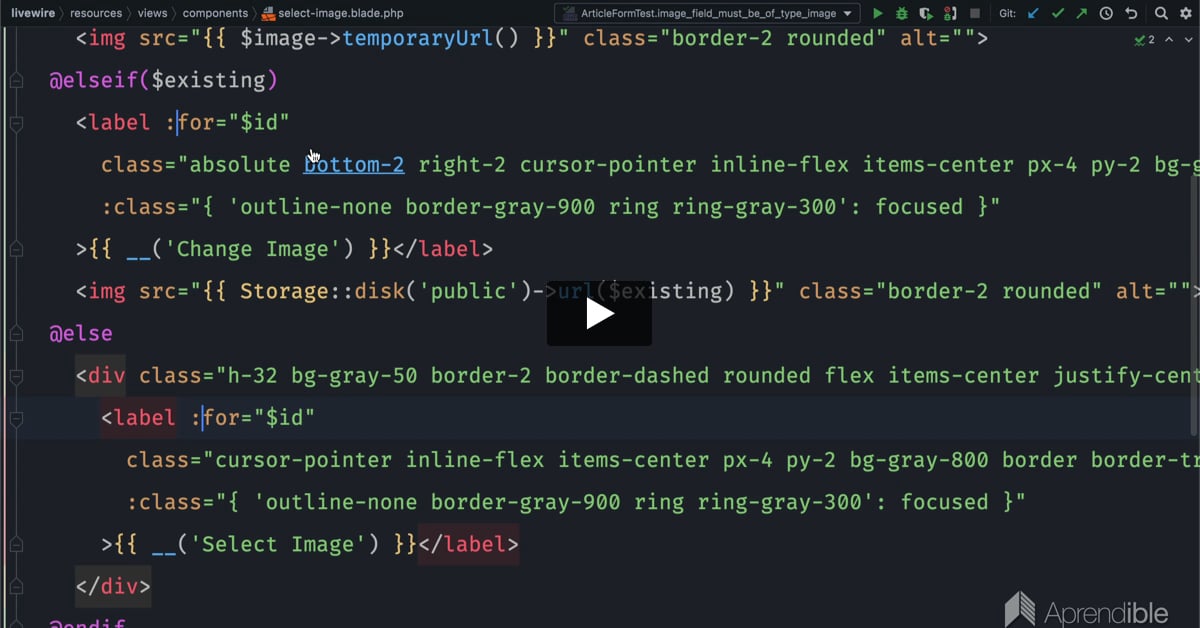
En esta lección extraemos la lógica de seleccionar y previsualizar la imagen a un componente de blade que podamos reutilizar.
En esta lección permitimos navegar por el campo imagen a través de tabs para mejorar la accesibilidad del formulario de creación y edición de artículos.
En esta lección corregimos un bug que tenemos al momento de editar un artículo y actualizamos los assets de Livewire.
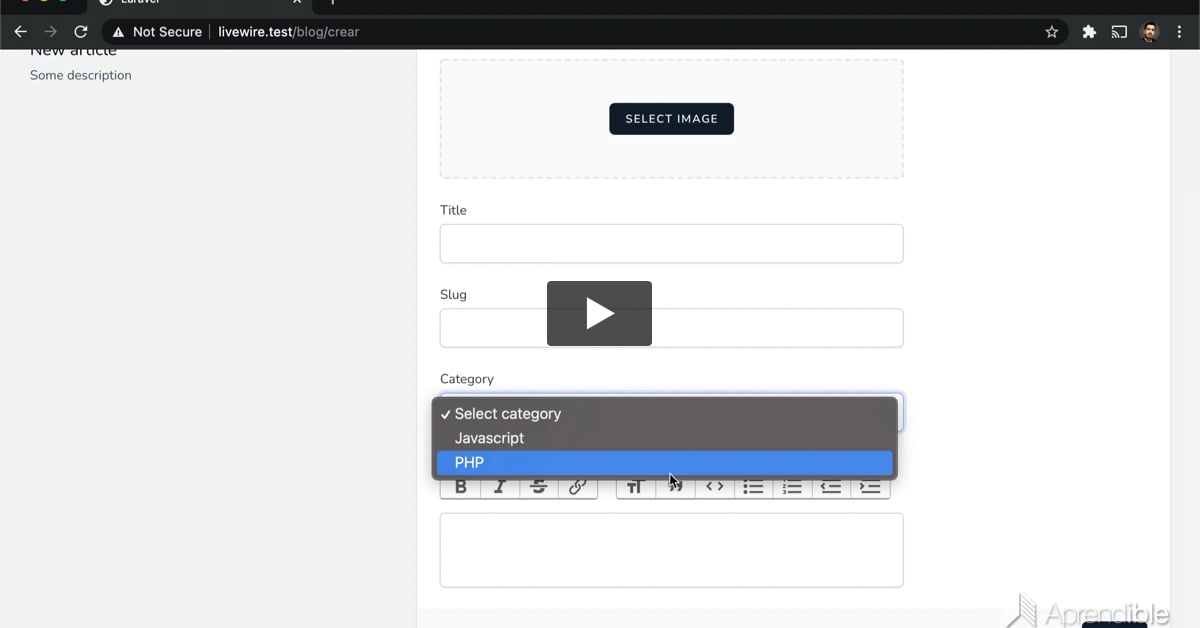
En esta lección creamos un componente reutilizable que nos permita seleccionar una categoría y asociarla a un artículo.
En esta lección nos aseguramos de que la categoría sea obligatoria y que exista en la base de datos al momento de crear o actualizar un artículo
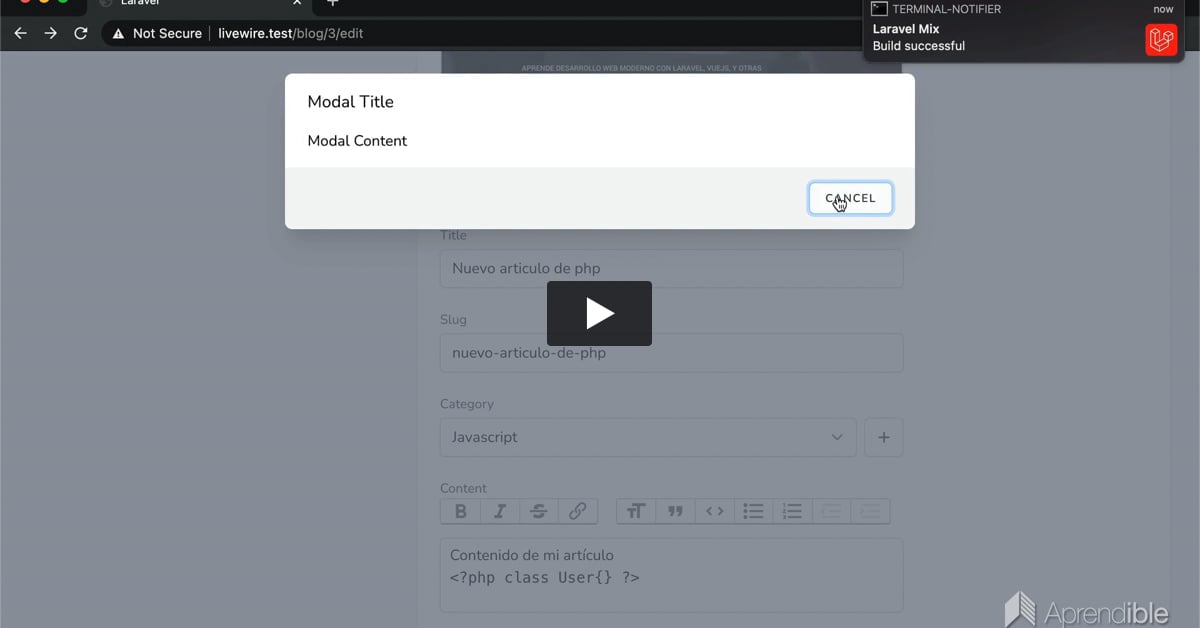
En esta lección entendemos el funcionamiento básico de las ventanas modales que nos trae Jetstream utilizando Livewire
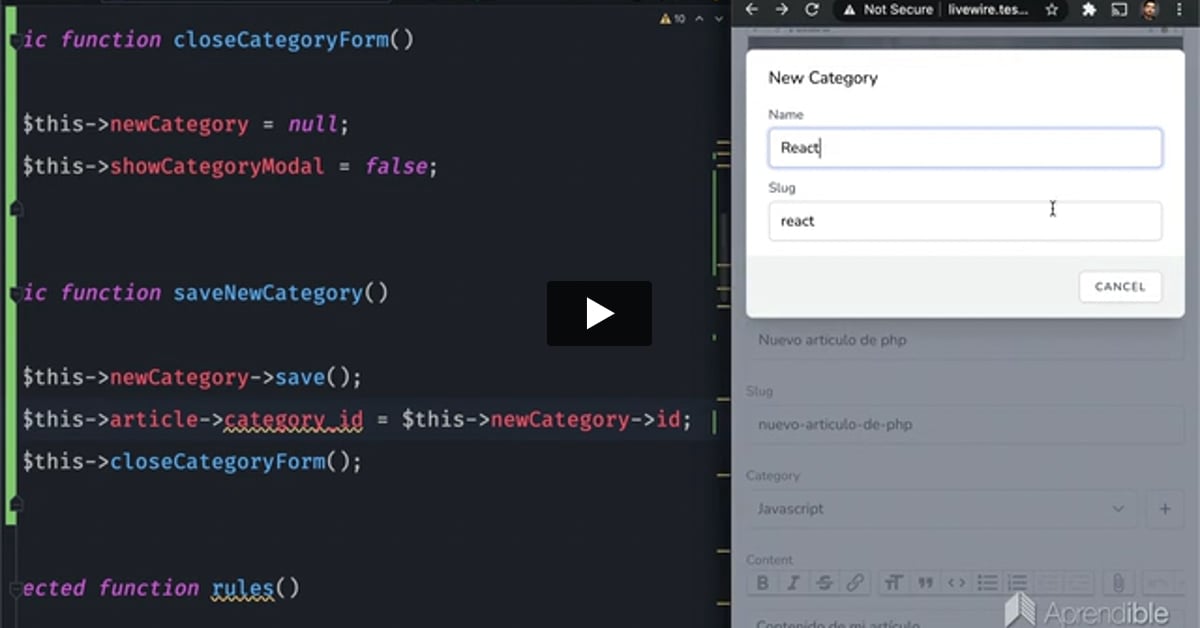
En esta lección creamos el formulario para crear una categoría sin necesidad de abandonar el formulario de creación de artículos.
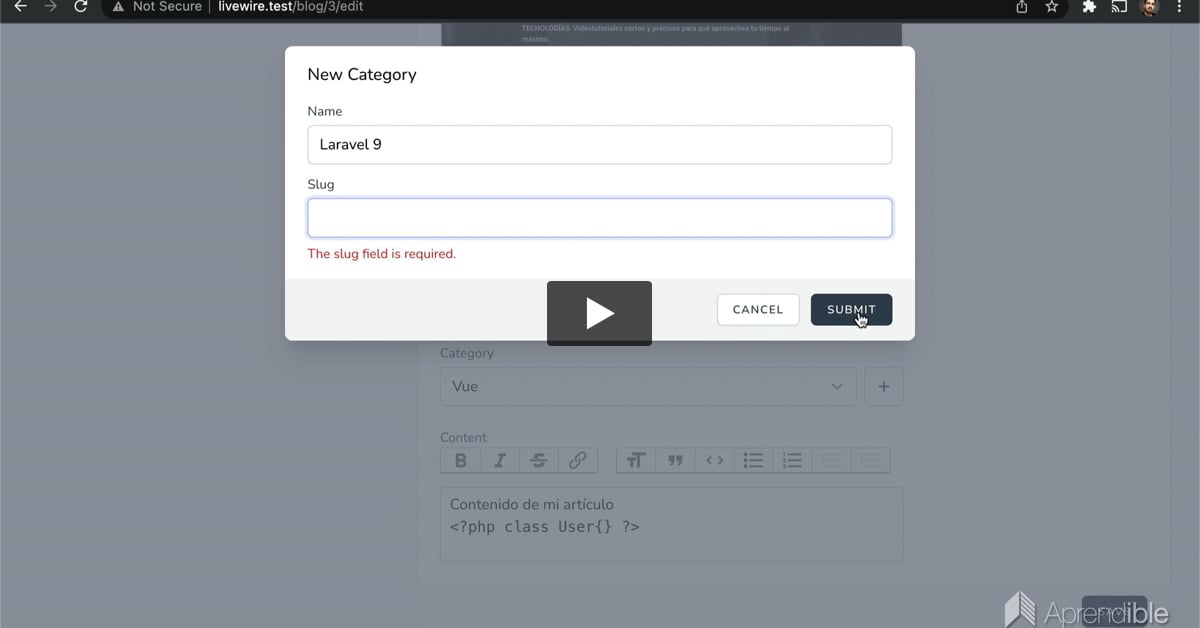
En esta lección agregamos las reglas de validación de las categorías para que solo se apliquen al formulario dentro del modal
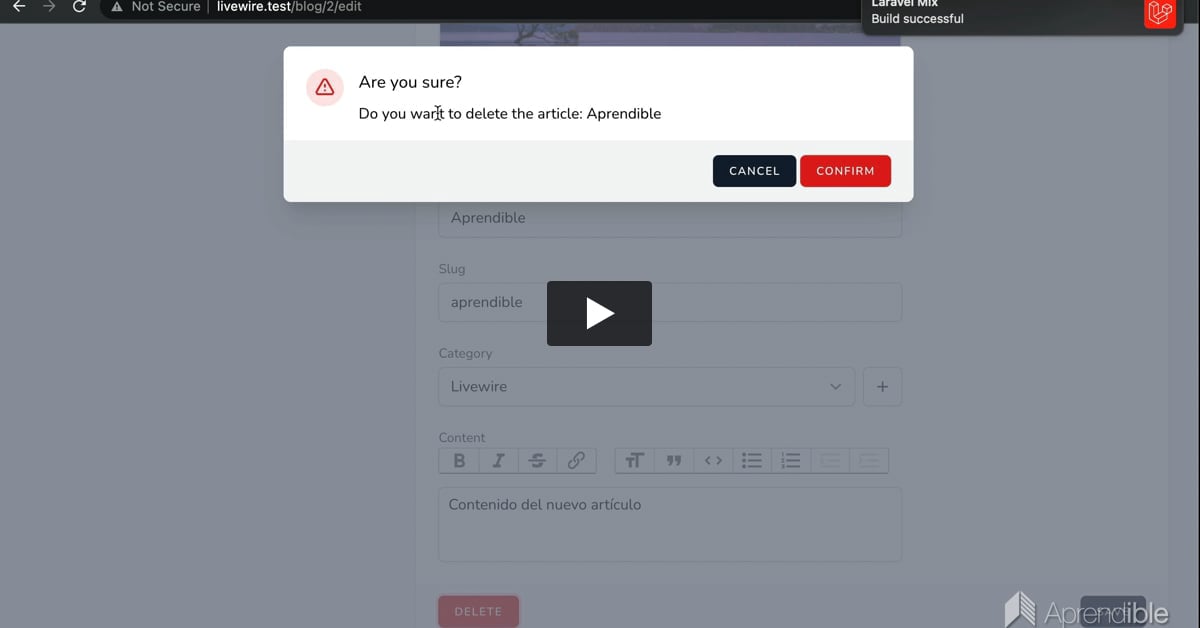
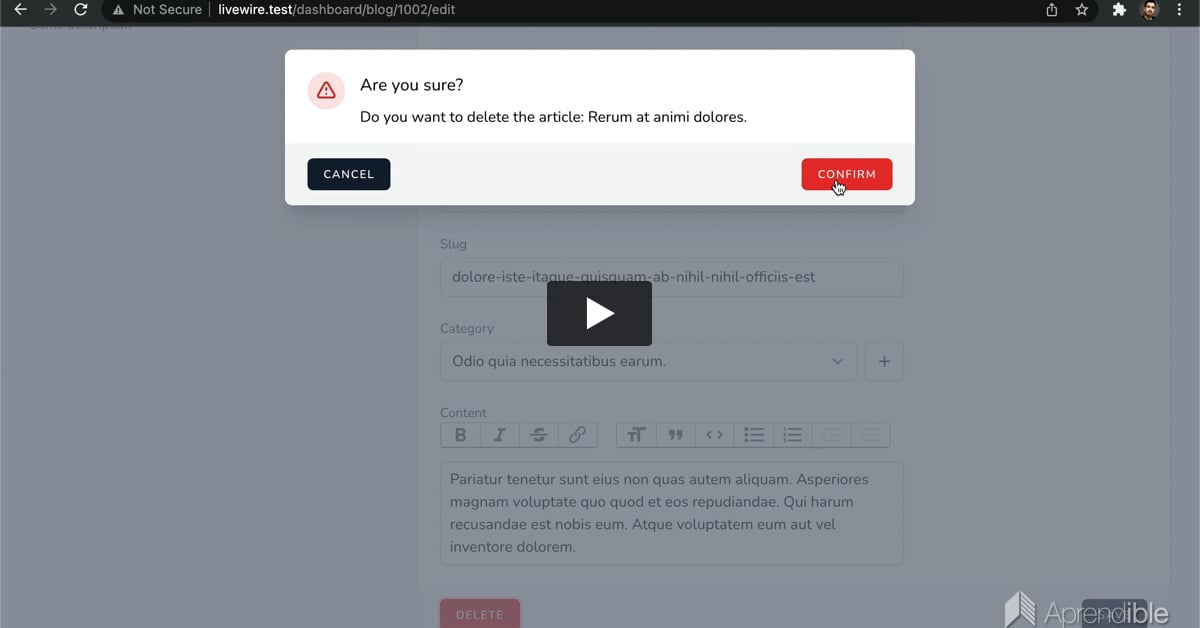
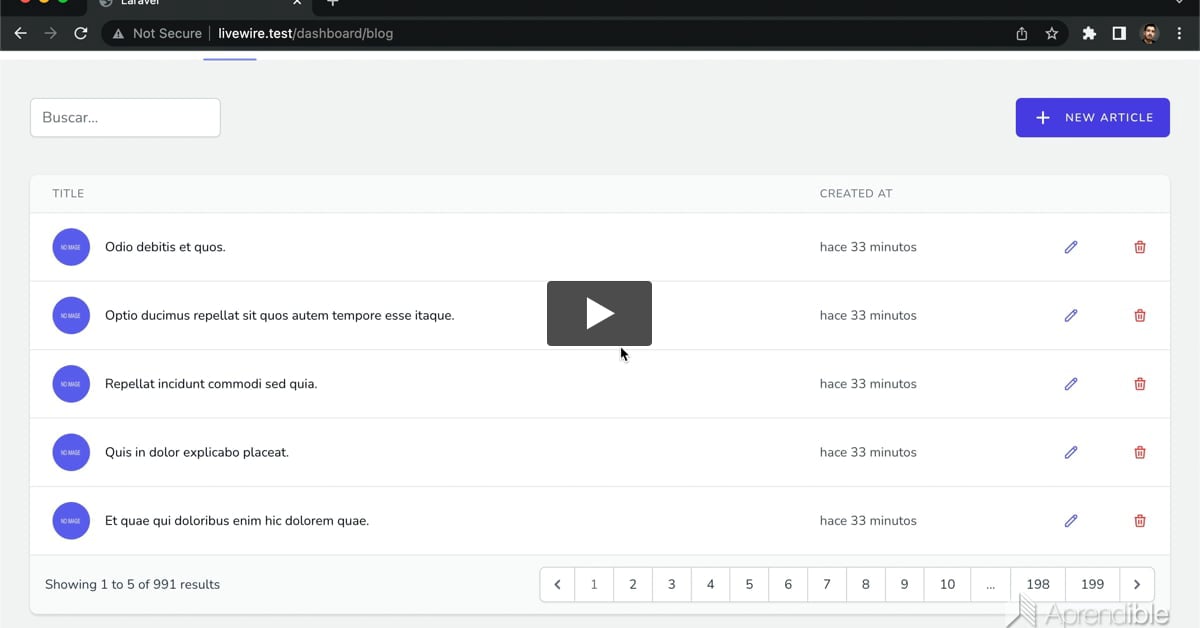
En esta lección agregamos un botón para eliminar un artículo, que muestre un modal de confirmación antes de realmente eliminarlo.
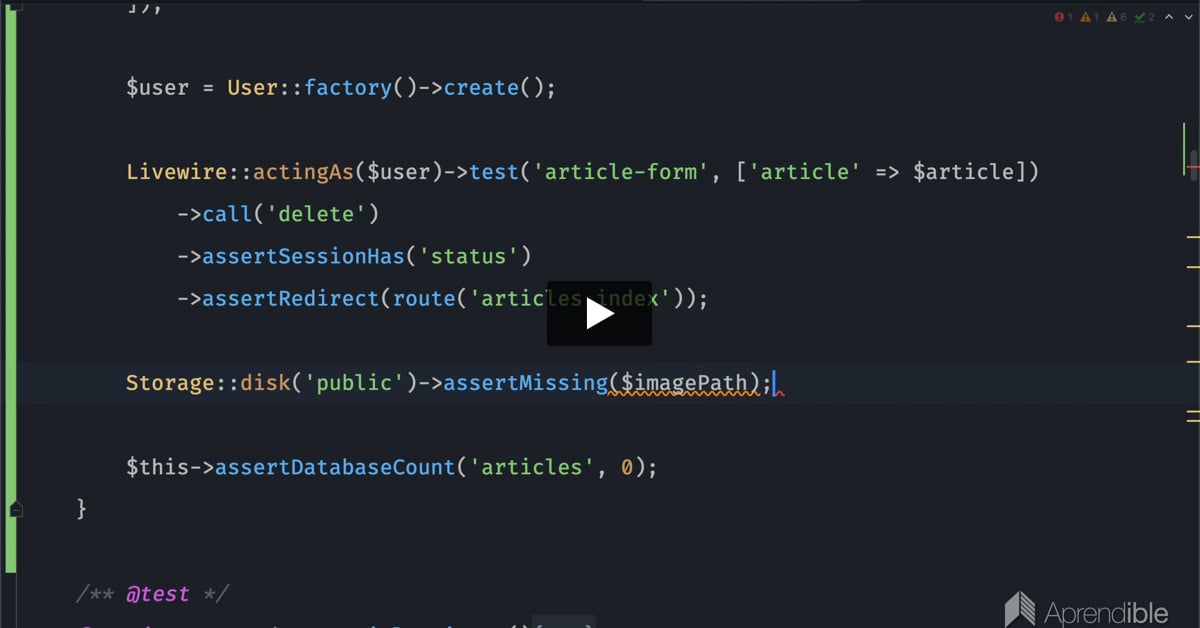
En esta lección verificamos que al momento de eliminar un artículo, se elimine también su imagen asociada.
En esta lección reestructuramos las rutas del dashboard y agregamos los links de navegación.
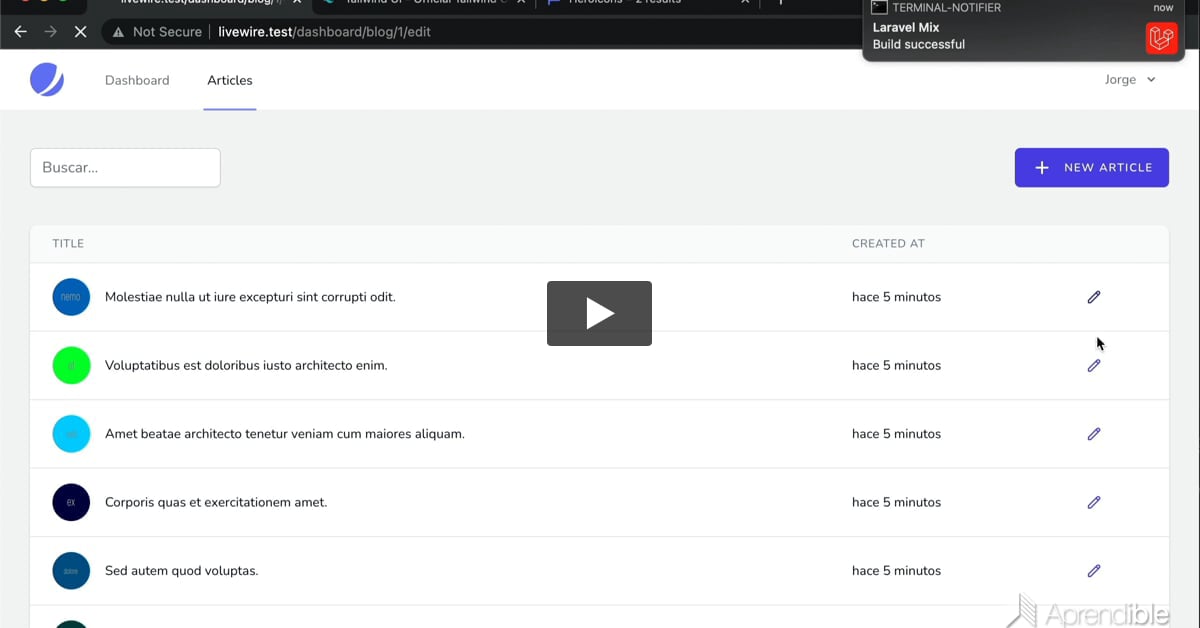
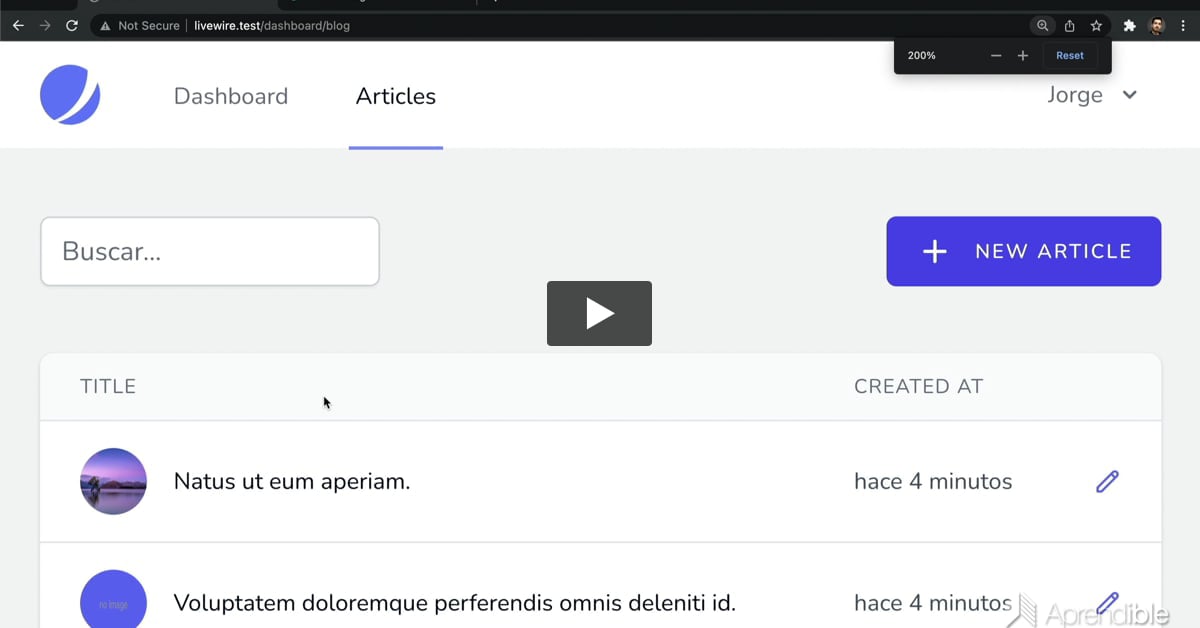
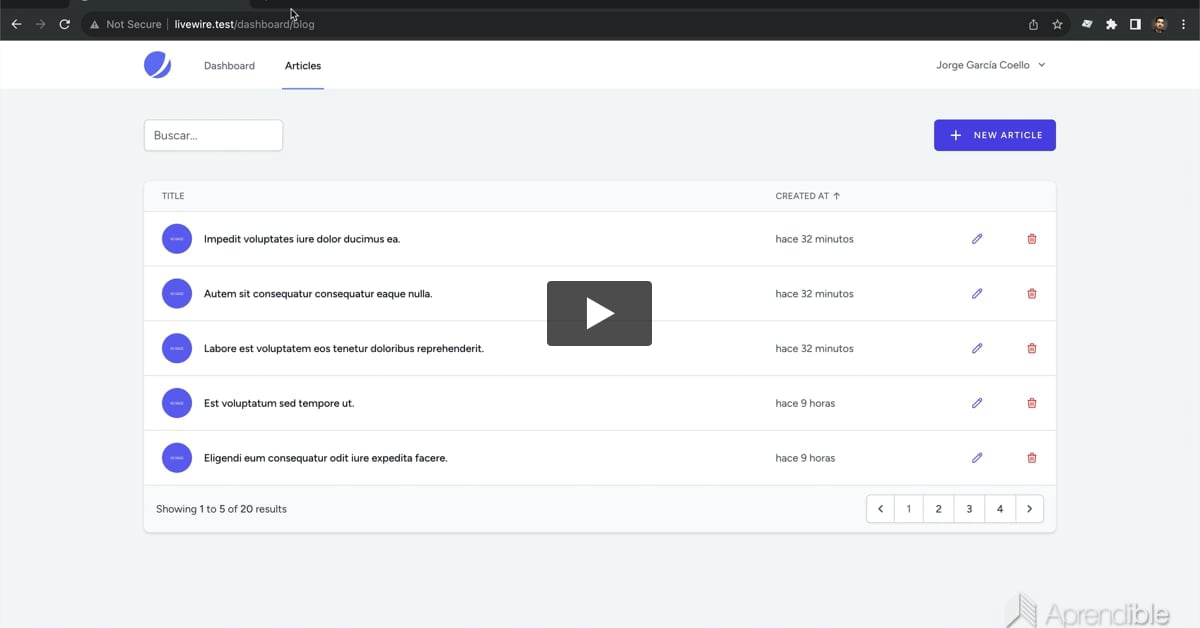
En esta lección utilizamos Tailwind CSS para mejorar el aspecto de la tabla de artículos de la administración.
En esta lección hacemos la actualización de Laravel 9 en nuestra aplicación de Livewire.
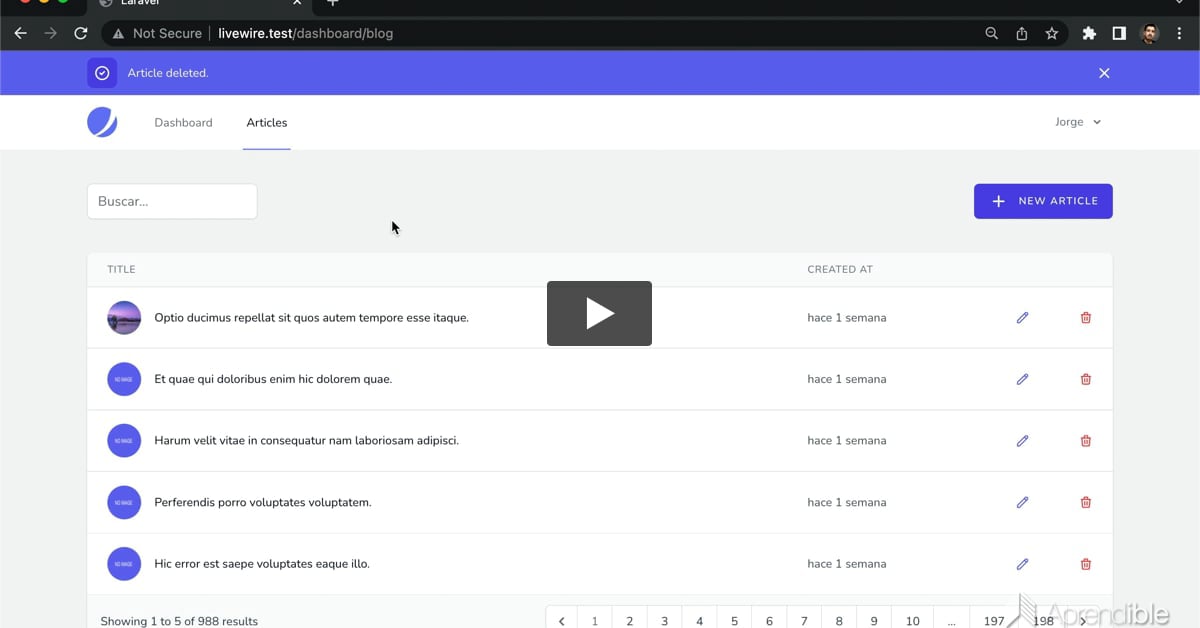
En esta lección agregamos un placeholder para las imágenes en caso de que un artículo no contenga imagen.
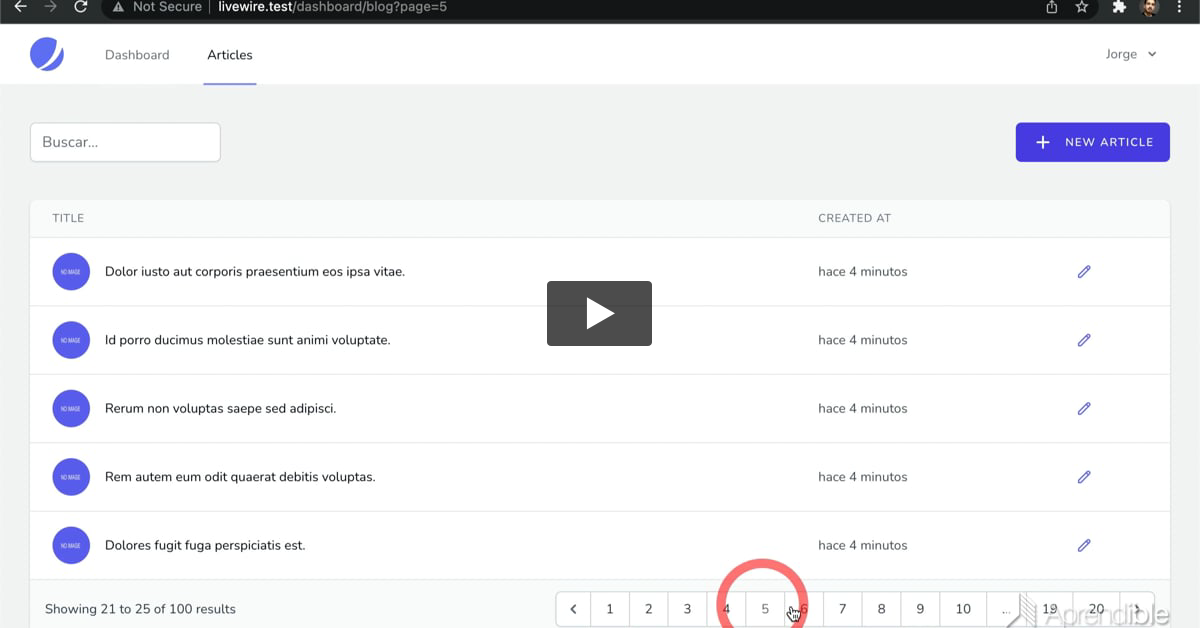
En esta lección agregamos los links de paginación a la tabla de artículos y lo adaptamos al diseño que ya tenemos.
En esta lección extraemos la funcionalidad de eliminar artículos para que lo podamos reutilizar en el futuro.
En esta lección reutilizamos el componente del modal para eliminar artículos y explicamos porqué es necesario agregar una llave a los componentes anidados.
En esta lección aprendemos a utilizar y modificar el componente de mensajes de sesión que nos provee Laravel Jetstream.
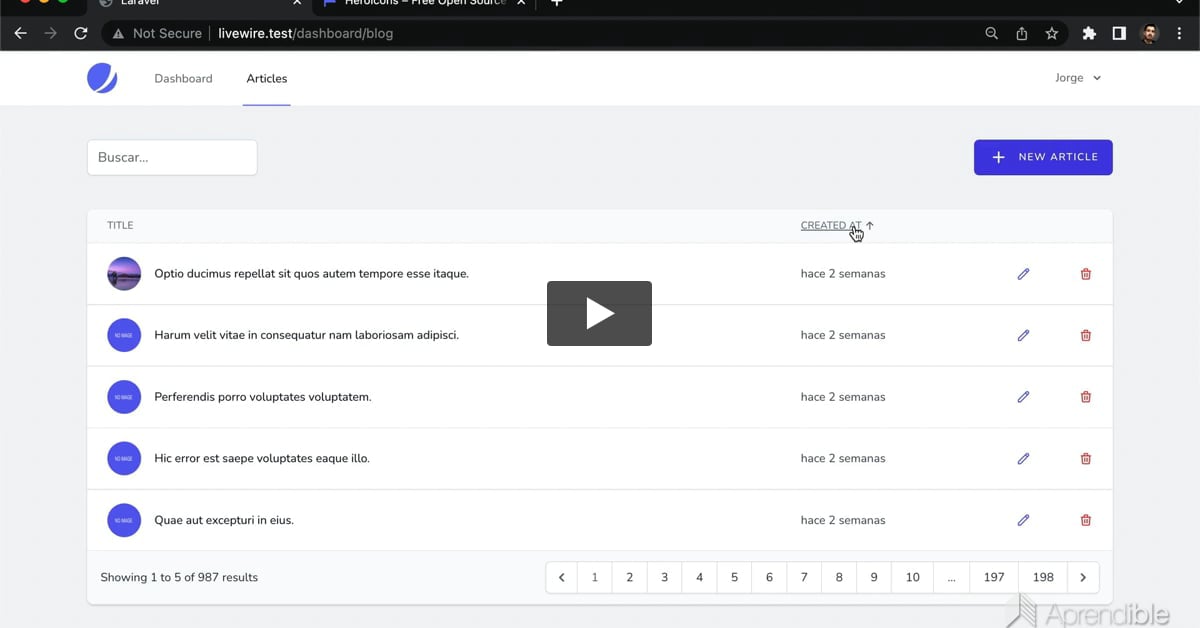
En esta lección implementaremos la funcionalidad de ordenar los artículos al darle click a cualquiera de los encabezados de la tabla.
En esta lección instalamos el repositorio de la aplicación y aprendemos cómo utilizar diferentes versiones de PHP para actualizar las versiones de Laravel
En esta lección actualizamos paso a paso la versión de Laravel Jetstream que estamos utilizando en nuestra aplicación.
En esta lección quitamos el compilador de assets Laravel Mix, que ya no se utiliza, y lo reemplazamos por Vite.
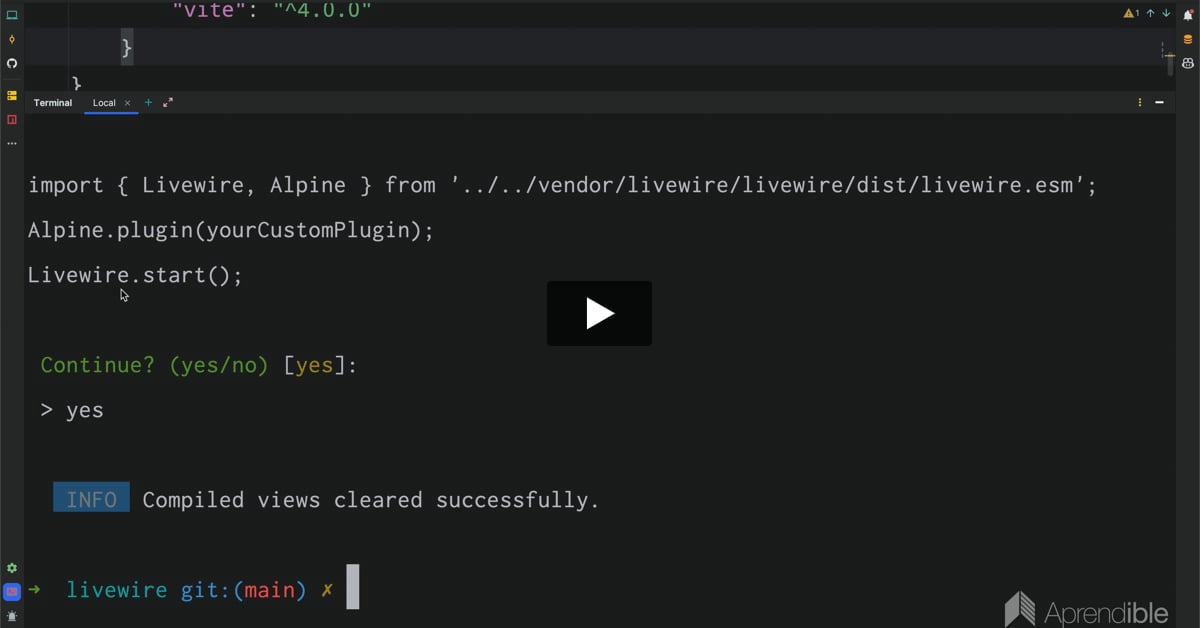
En esta lección seguimos los pasos de actualización de Livewire utilizando el comando de actualización.
En esta lección continuamos con la actualización a Livewire 3 corrigiendo errores en el formulario de creación de artículos.
En esta lección culminamos la actualización de la versión 3 de Livewire y también actualizamos a la versión 4 de Jetstream
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
¿Qué dicen los subscriptores?
Mira lo que están diciendo algunos subscriptores de Aprendible.