Laravel Inertia REACT desde cero
Domina Inertia para crear aplicaciones web SPA eficientes con Laravel y React.js, sin la complejidad de las SPAs. Construirás una aplicación desde el inicio hasta su despliegue.
Suscríbete para acceder a TODOS los cursos.
¡Puedes cancelar en cualquier momento!o

Resumen del curso
- De principiante a experto
- 2h 08m de video HD
- 31 lecciones
- Ejercicios prácticos
- Nuevas lecciones semanales
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
2h 08m de contenido, 31 lecciones
En esta lección te doy la bienvenida al curso de Laravel Inertia con Reactjs y te explico los detalles y requisitos del mismo.
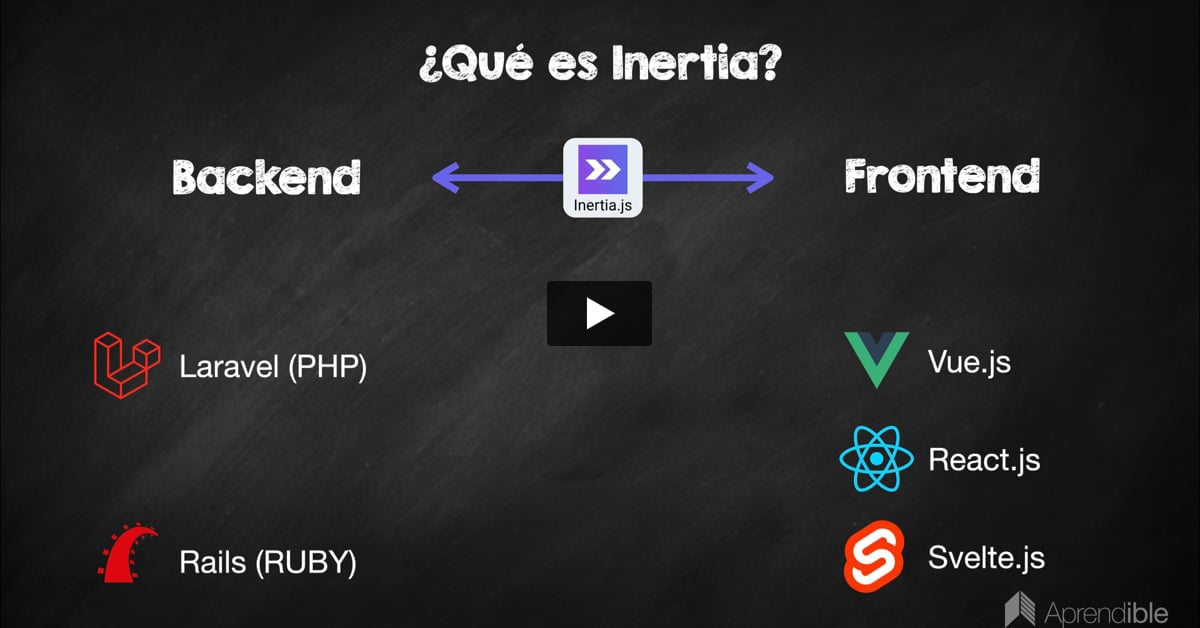
En esta lección, vamos a repasar de manera concisa qué es Inertia (React.js) y cuáles son las diferencias clave en comparación con una aplicación de Laravel que utiliza Blade como motor de plantillas.
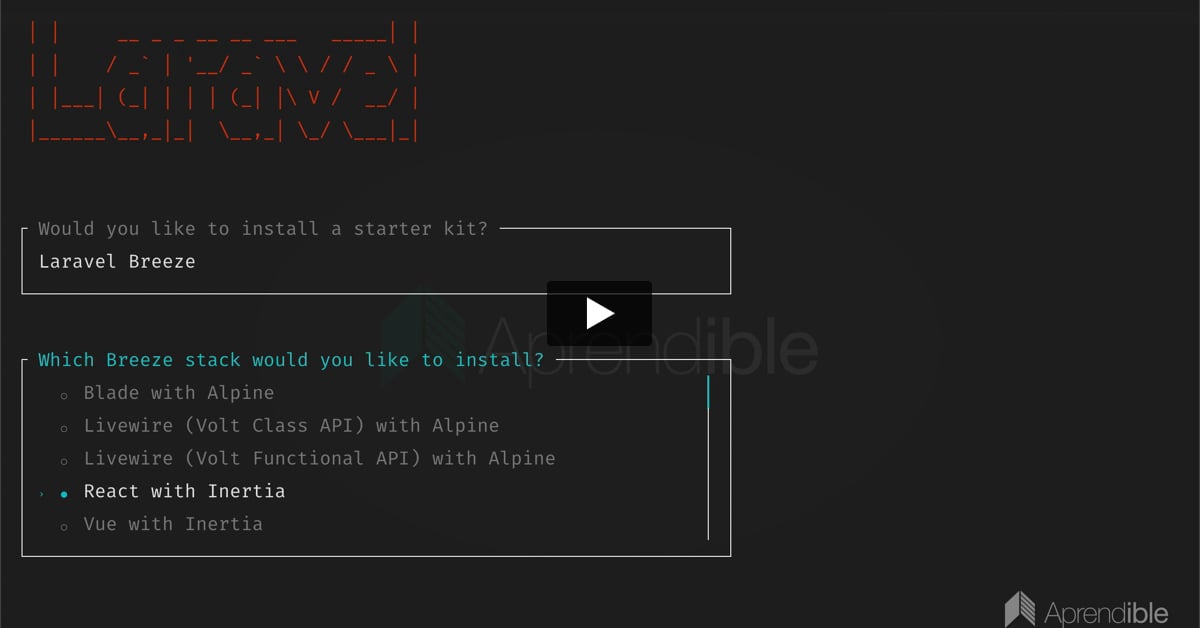
En esta lección aprendemos el proceso para crear una nueva aplicación de Laravel con Inertia y React.js
En esta lección definimos el modelo, la migración y el controlador resource para nuestro proyecto con Inertia React.js
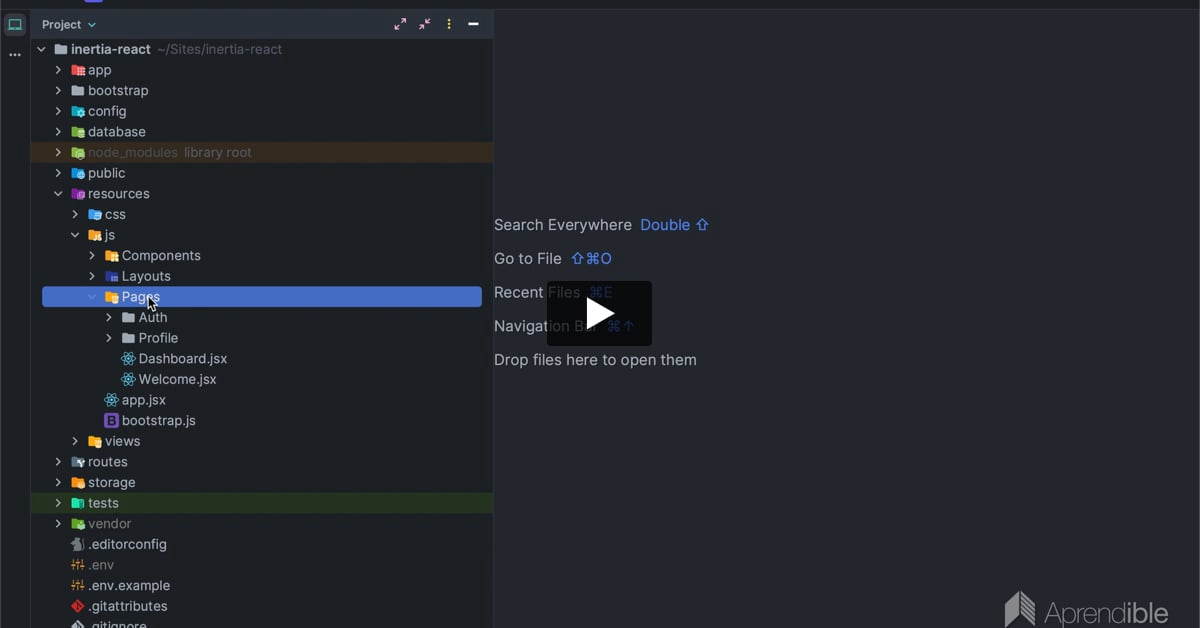
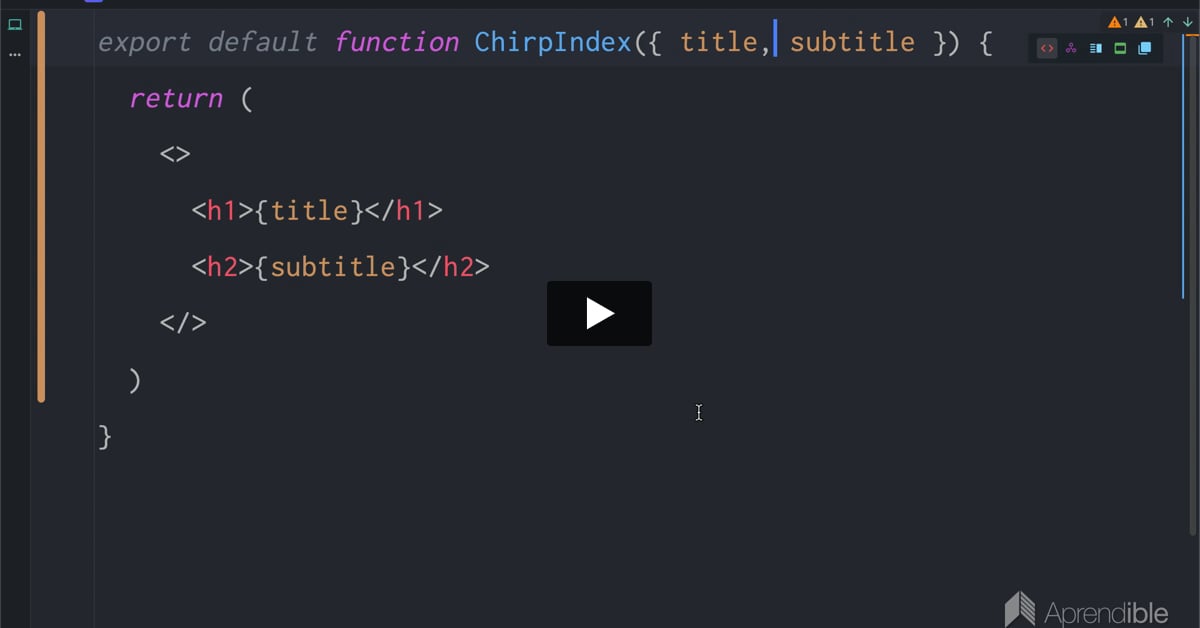
En esta lección creamos nuestra primera página de Inertia con React.js
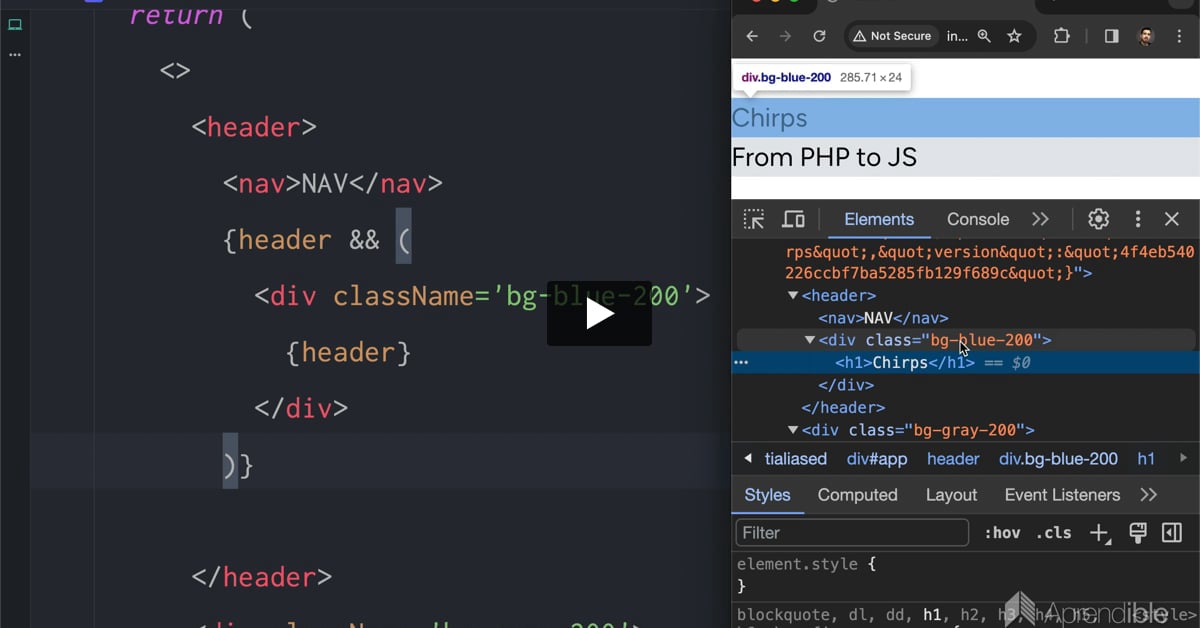
En esta lección exploramos la sintaxis de JSX y aprendemos a pasar variables desde PHP y utilizarlas con Javascript.
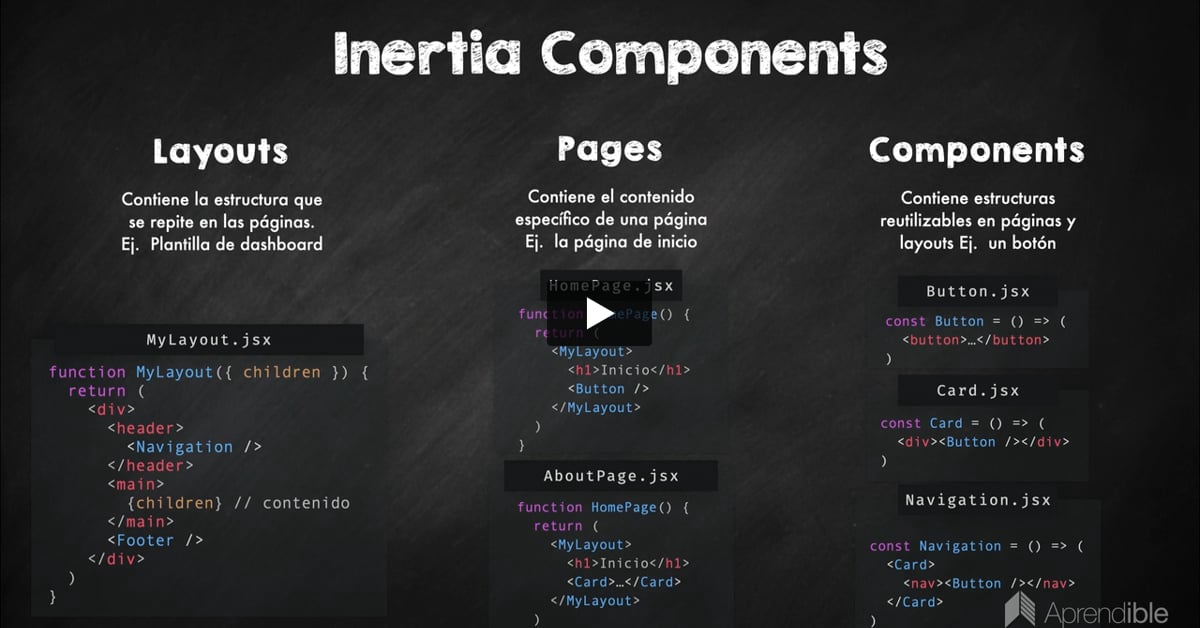
En esta lección te explico las principales diferencias entre los componentes de página, de plantilla y componentes en sí.
En esta lección, profundizaremos en los fundamentos relativos a los componentes de React que serán empleados como plantillas.
En esta lección exploramos los componentes Layout que vienen con la instalación de Laravel Breeze con Inertia React
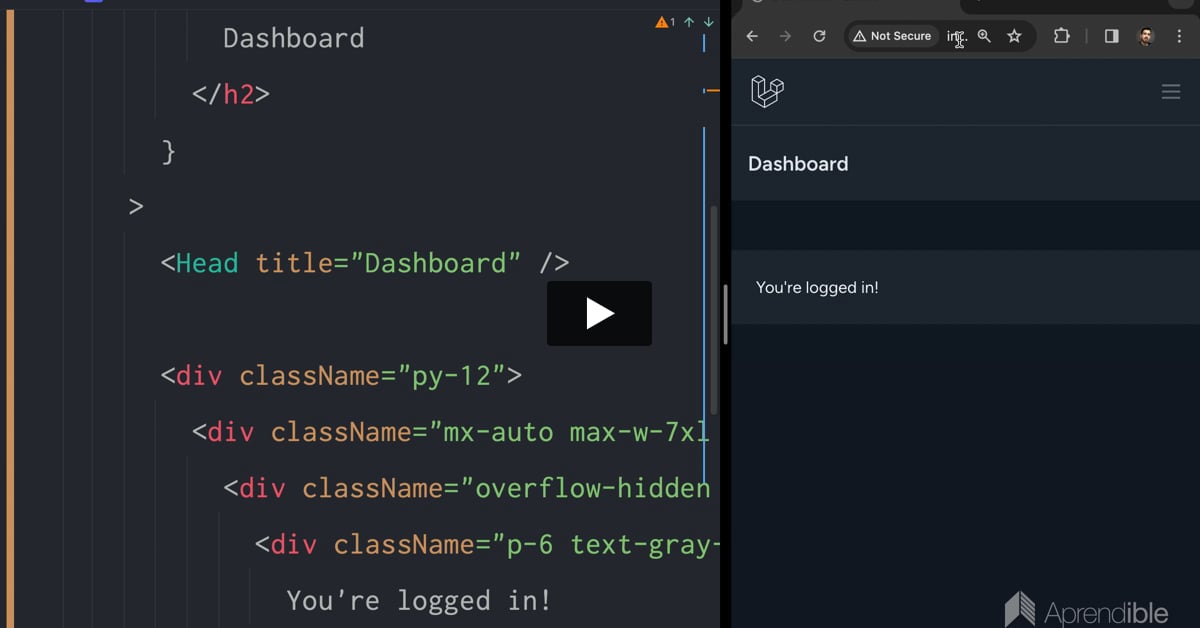
En esta lección revisamos el Componente de Head, y la plantilla base que se utiliza en todas las páginas de Inertia con React.
En esta lección exploramos el componente Link de Inertia React, que nos permite navegar entre páginas sin necesidad de refrescar la página.
En esta lección organizamos los links de navegación móvil y escritorio y aprendemos a detectar la ruta actual para activar y desactivar links con Inertia React.
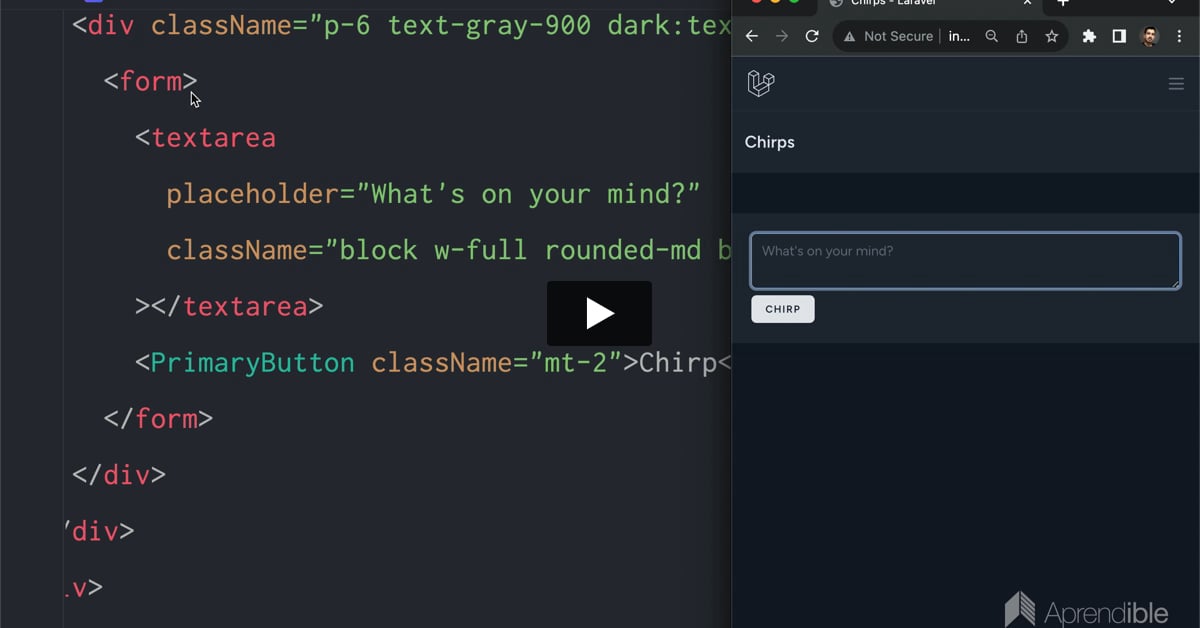
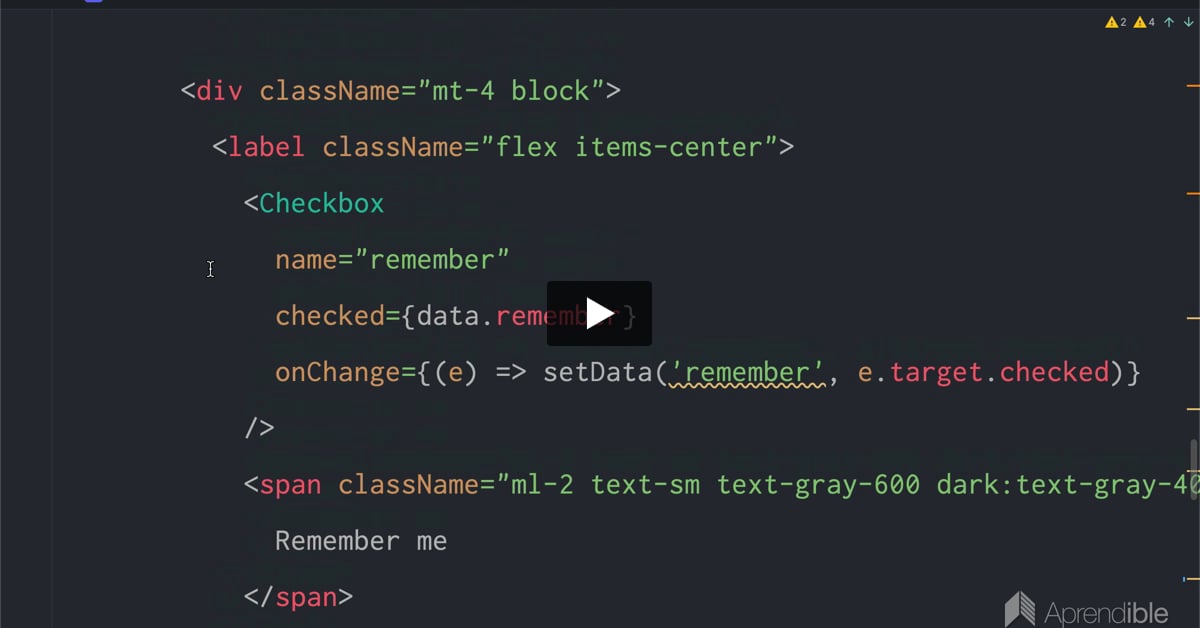
En esta lección agregamos el formulario utilizando clases de Tailwind y componentes de Laravel Breeze en nuestra aplicación con Inertia React.js.
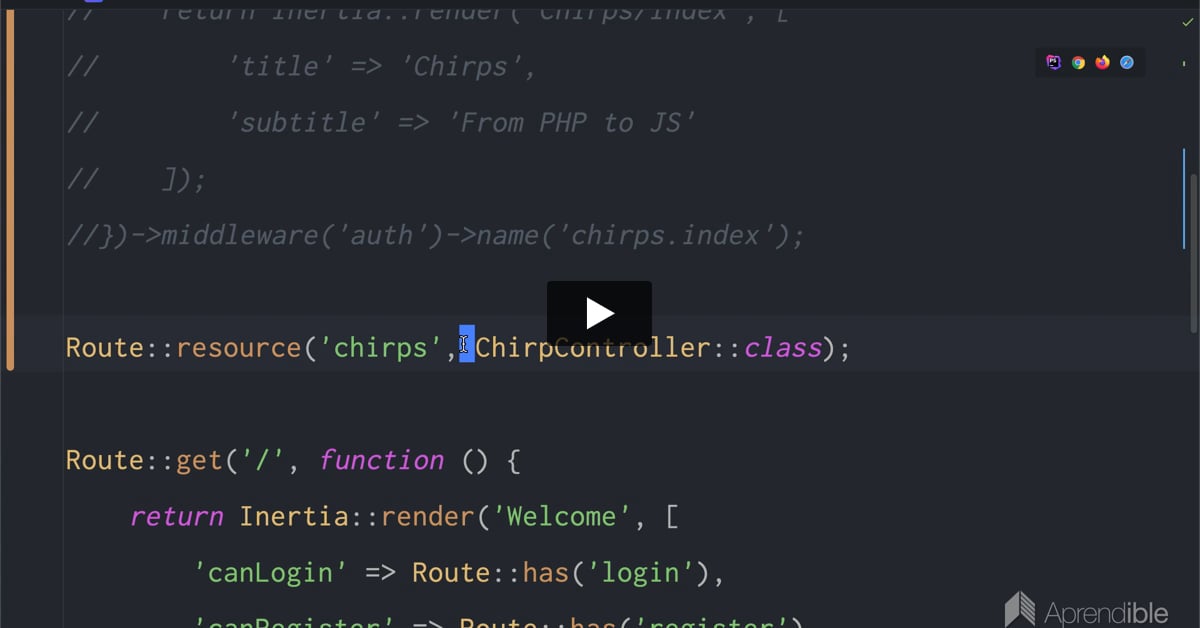
En esta lección organizamos mejor las rutas y preparamos la ruta post para recibir nuevos registros en nuestra aplicación de Inertia React
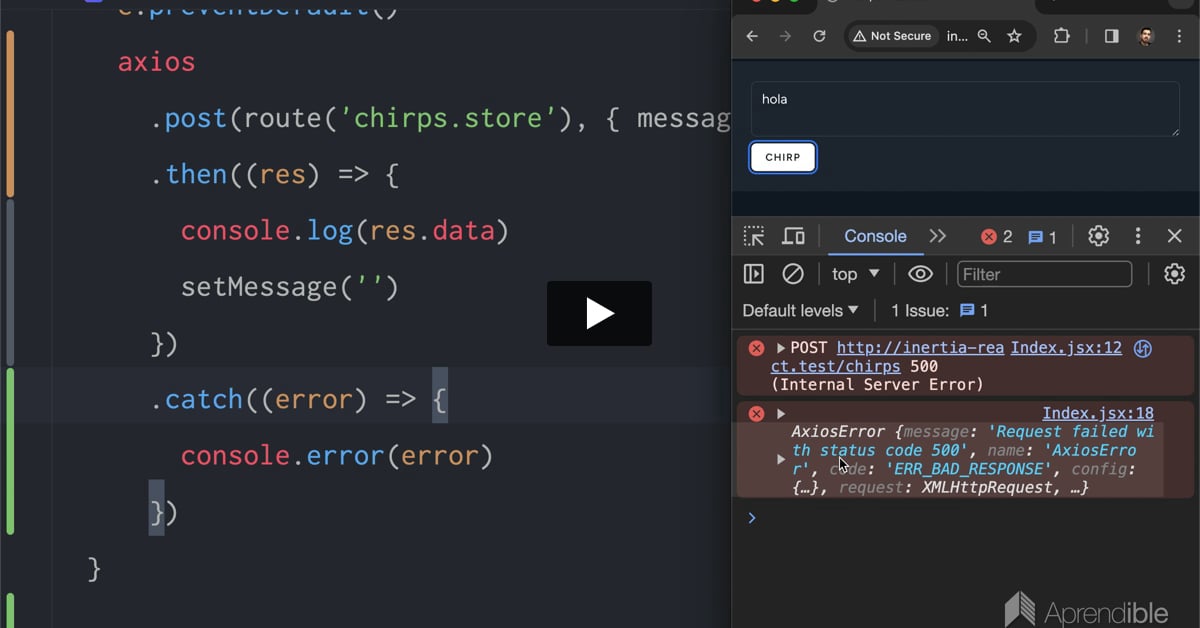
En esta lección realizamos la conexión entre el componente de Reactjs y el método store del controlador.
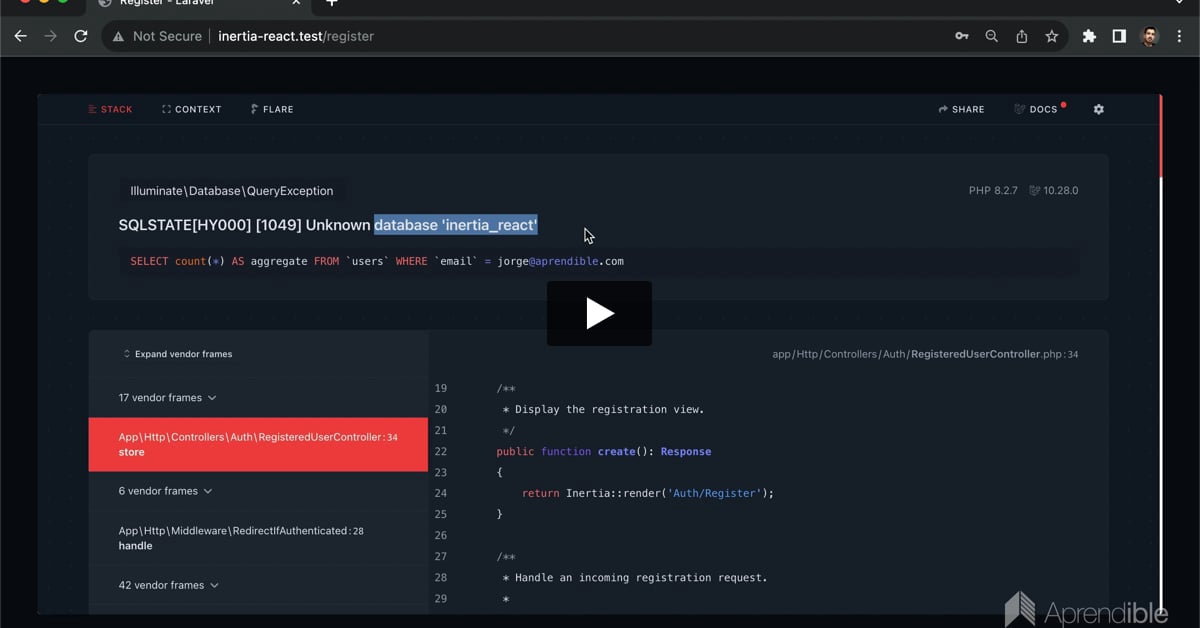
En esta lección aprendemos a acceder a los errores que nos provee Laravel desde los componentes de React.js.
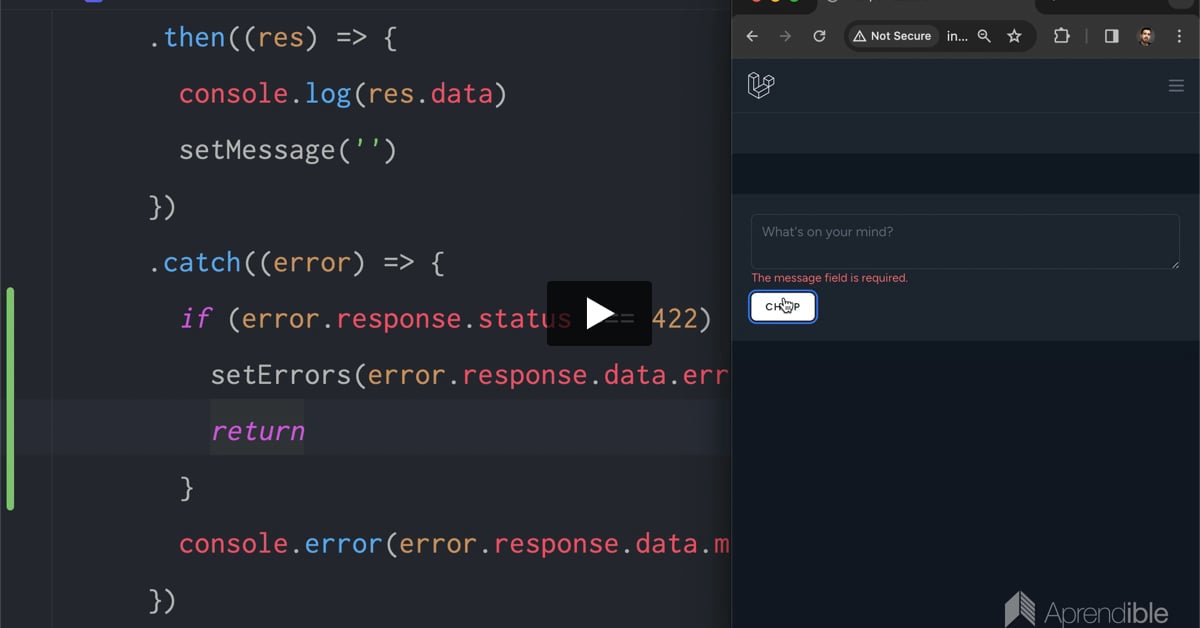
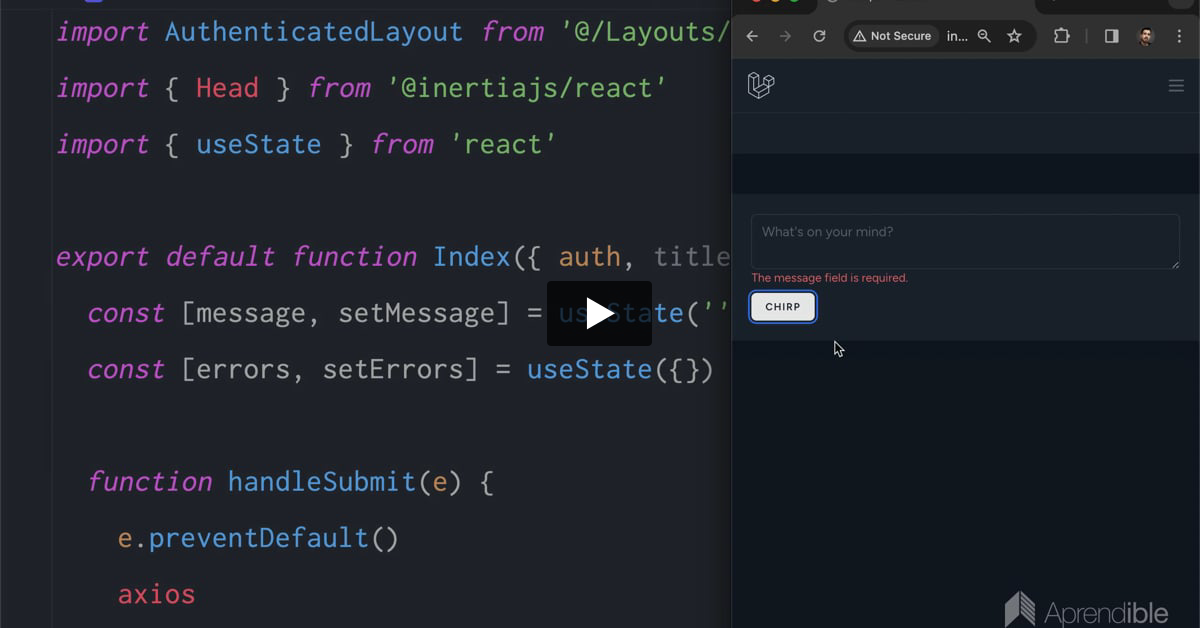
En esta lección procesamos y mostramos al usuario los errores de validación que ocurren del lado del servidor utilizando Inertia React
En esta lección evitamos la creación de registros duplicados deshabilitando el botón de envío mientras se procesa el formulario con React.
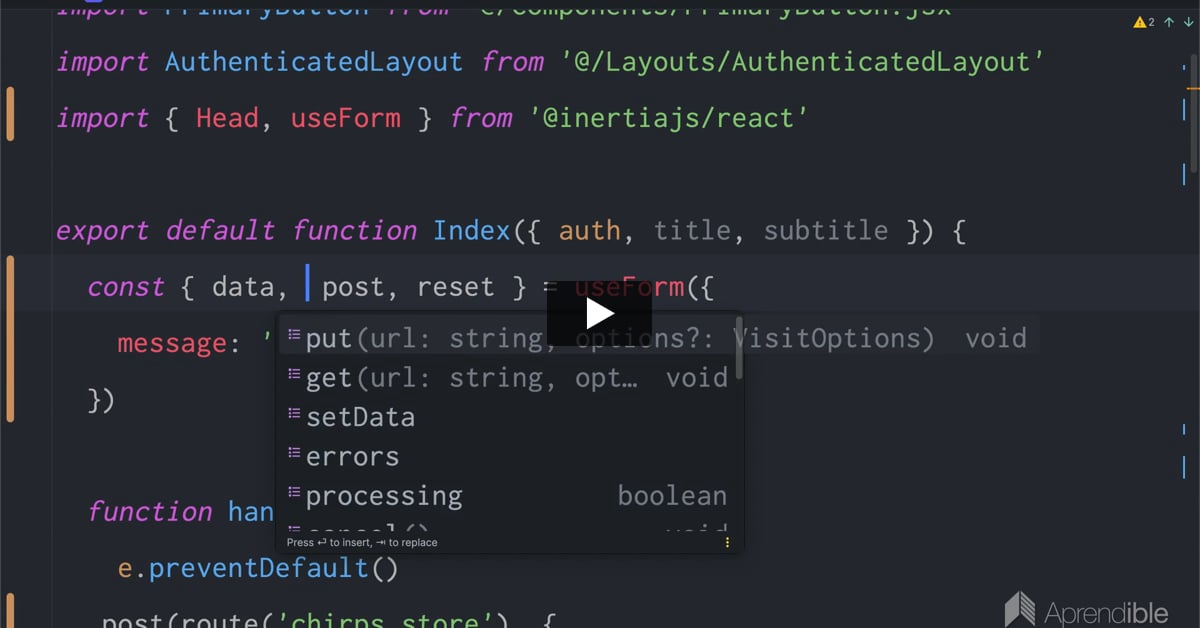
En esta lección reestructuramos el envío del formulario utilizando el form helper useForm que nos provee Laravel Inertia React
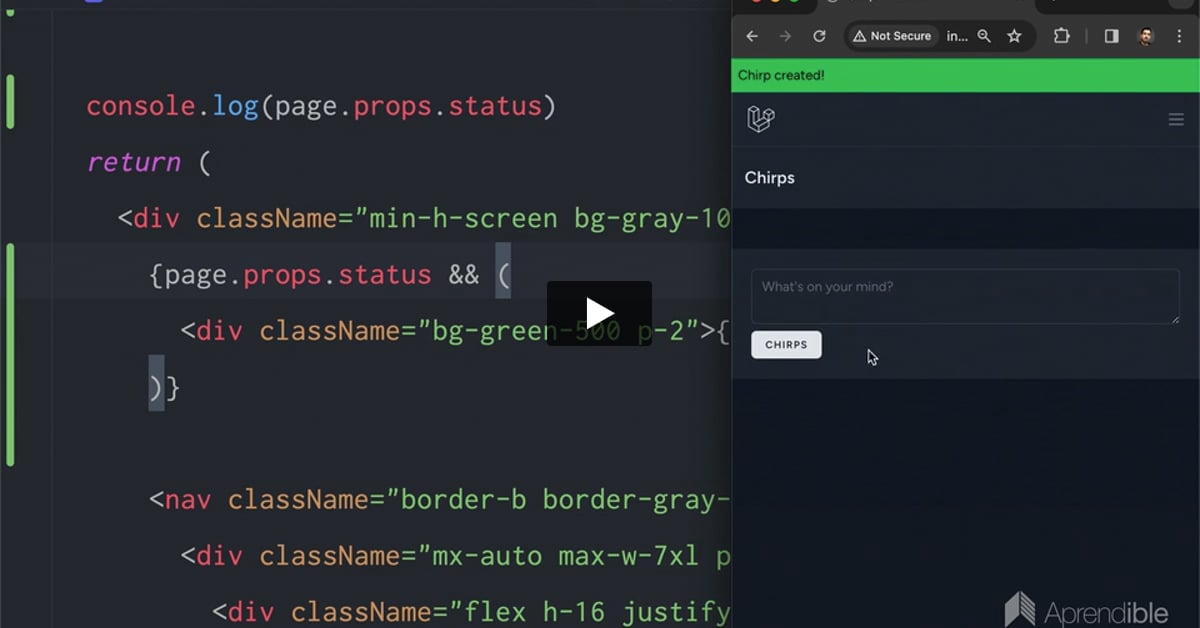
En esta lección aprendemos a utilizar el middleware que nos trae Inertia React para trasladar datos desde el backend al frontend.
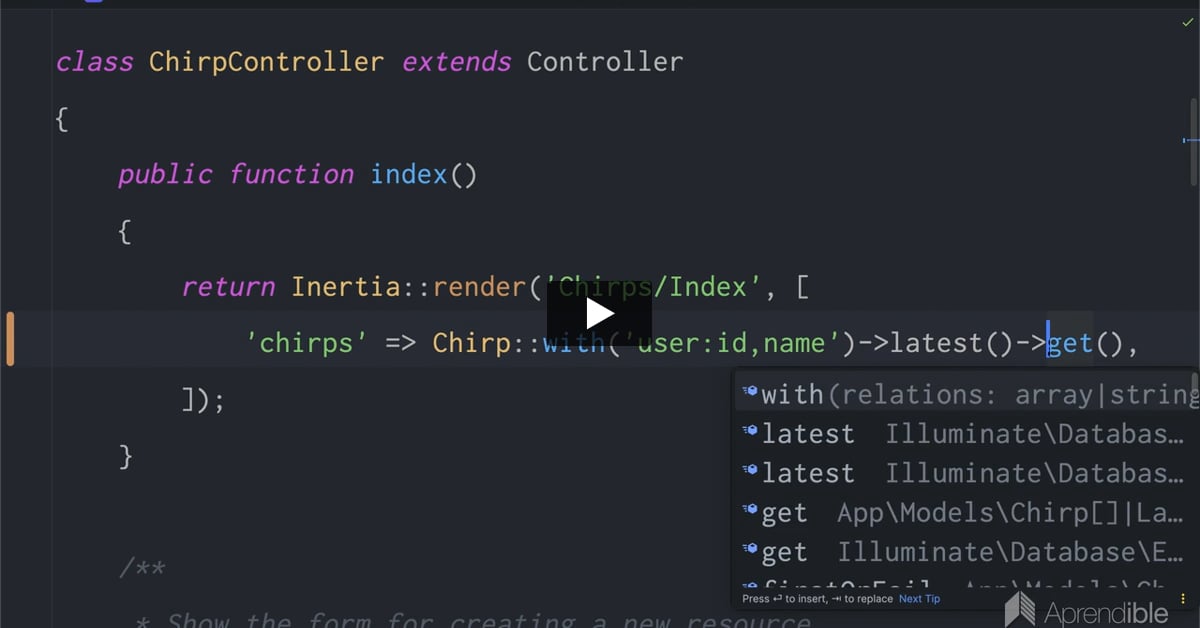
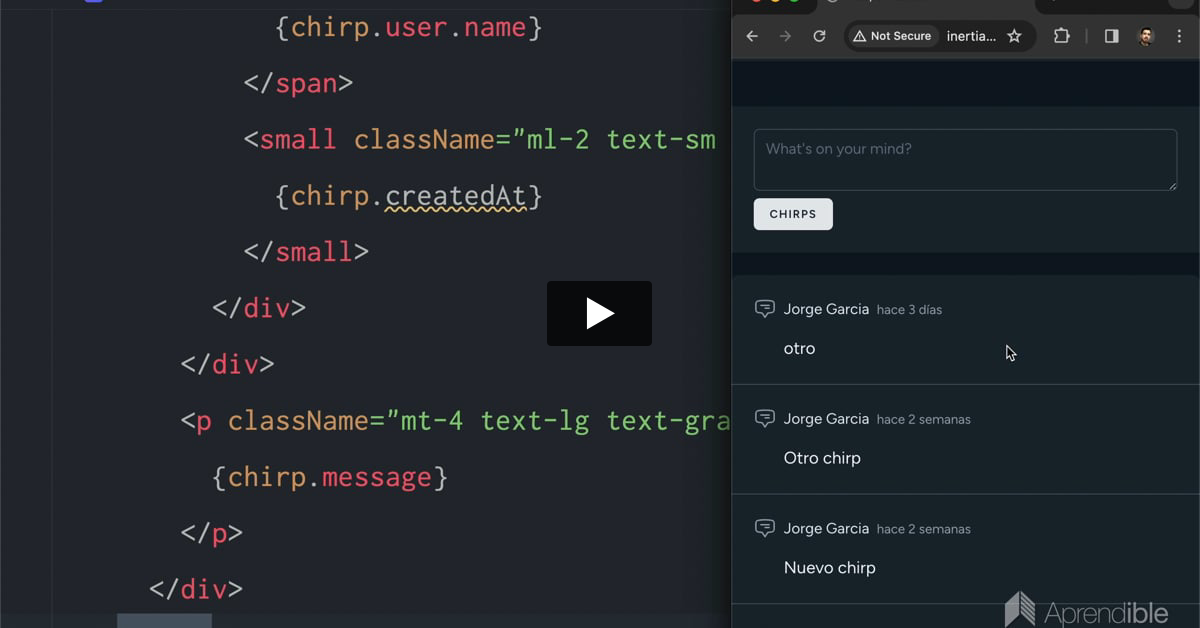
En esta lección mostramos el listado de registros desde la base de datos utilizando Reactjs
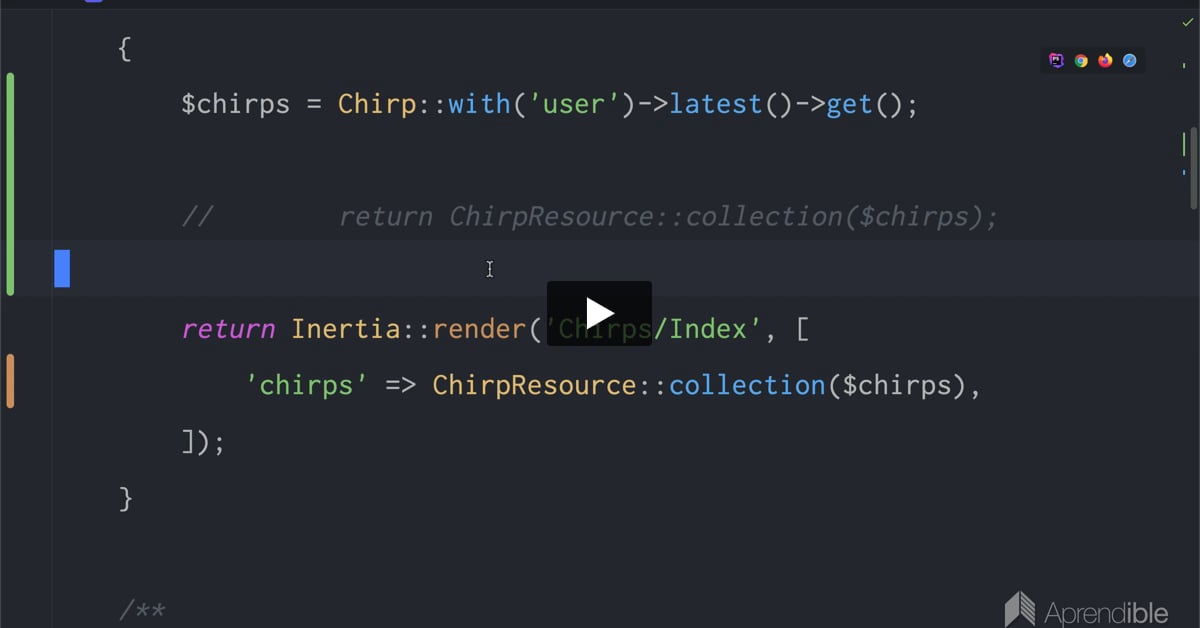
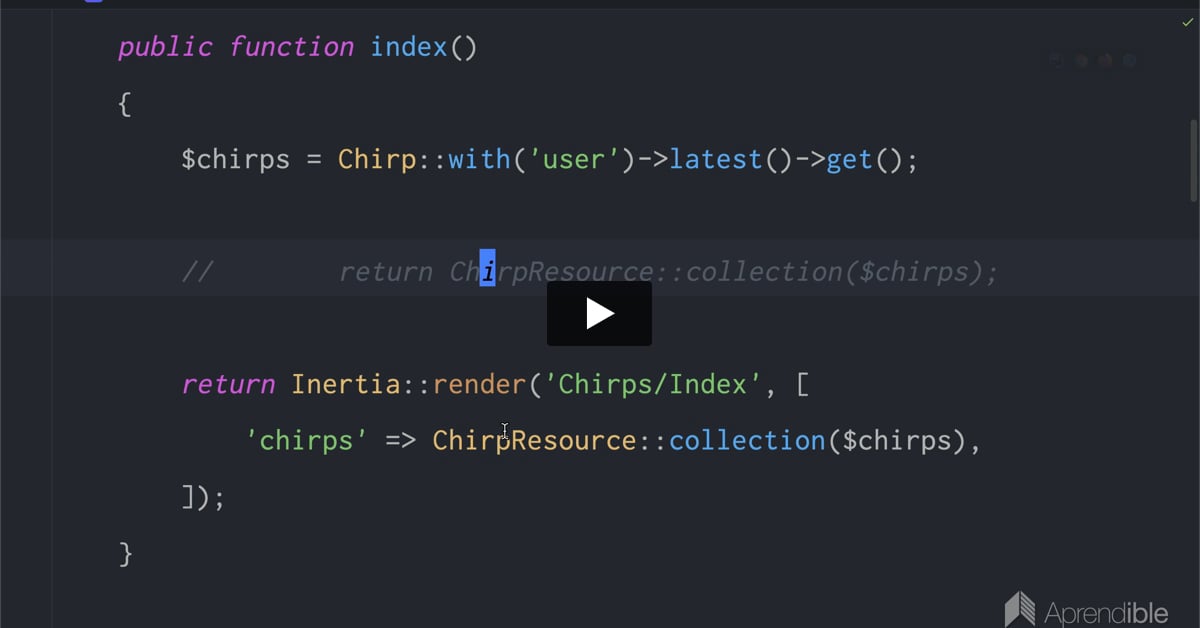
En esta lección moldeamos los datos de los modelos utilizando Laravel API Resources para mostrar únicamente los datos que queremos en el lado del cliente (React.js).
En esta lección creamos un nuevo API Resource para precargar de forma condicional la relación con el usuario utilizando Inertia React.
En esta lección aprendemos varias formas de formatear fechas desde Javascript con React.js y también desde el lado del servidor.
En esta lección aprendemos a utilizar el componente Dropdown que vino con la instalación de Laravel Breeze en nuestra aplicación de Inertia React
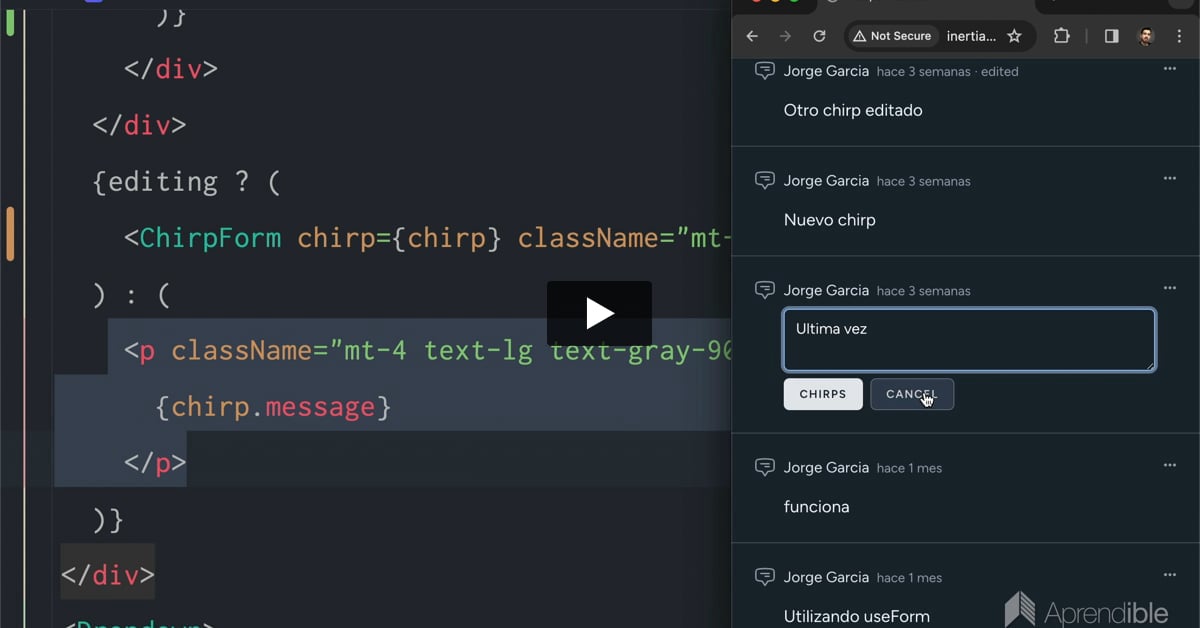
En esta lección extraemos el formulario para poderlo reutilizar para crear y para editar registros. También aprendemos a pasar funciones como propiedades desde un componente padre al hijo con React.js
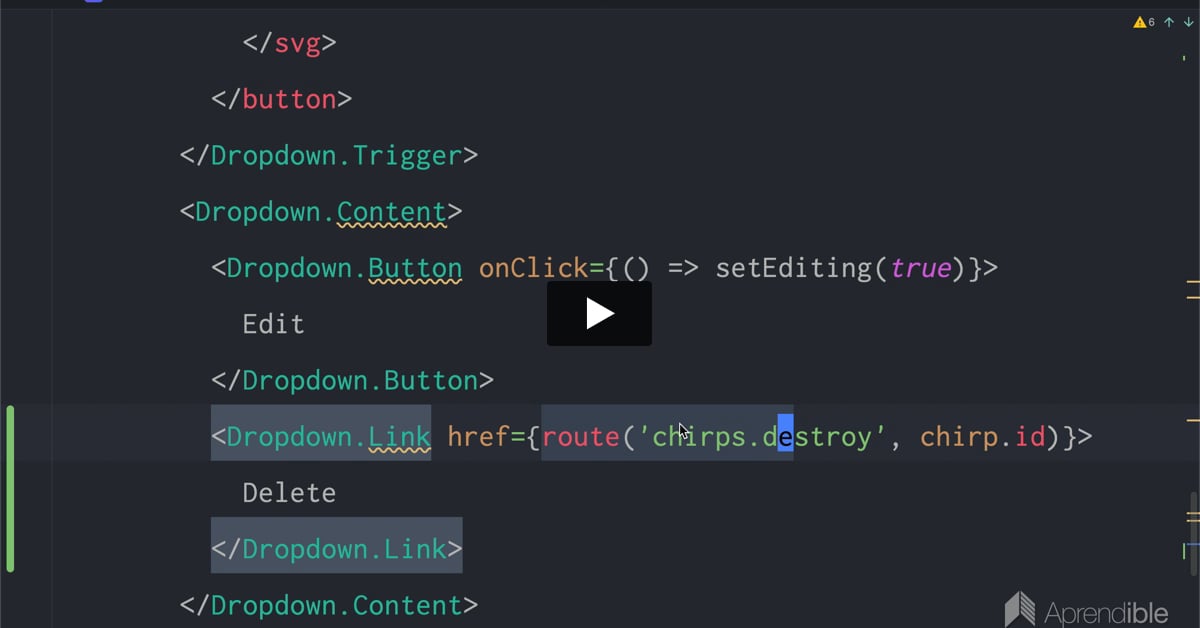
En esta lección implementamos la funcionalidad para eliminar registros utilizando el componente Link de Intertia React
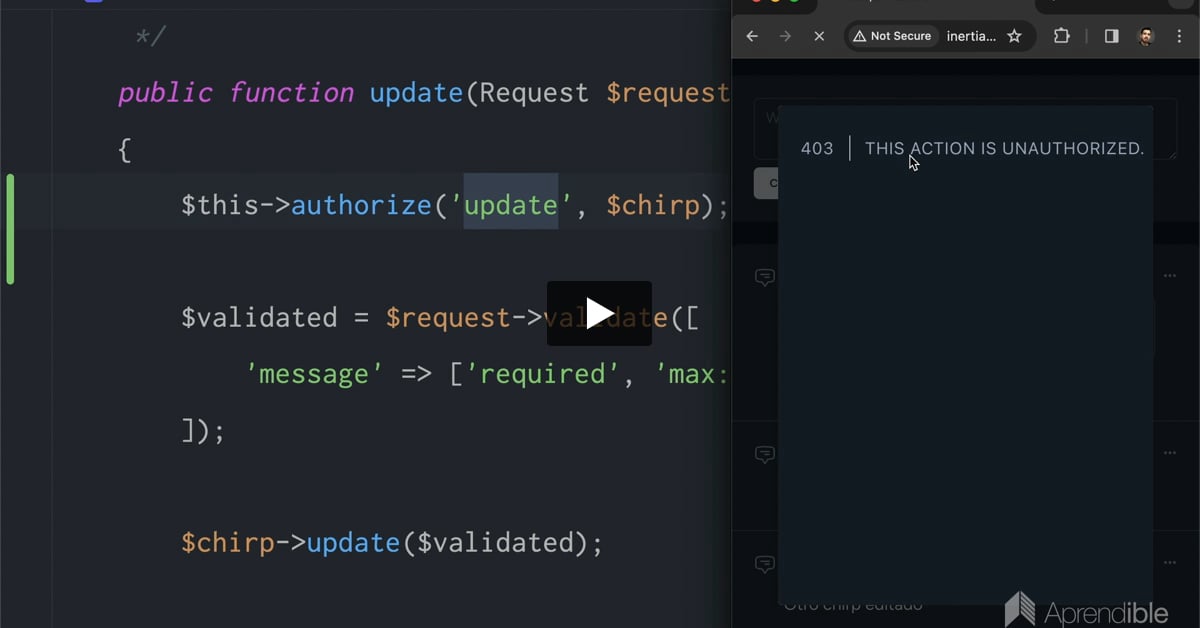
En esta lección aprendemos a utilizar políticas de acceso para controlar quién puede editar y eliminar registros en nuestra aplicación con Inertia React
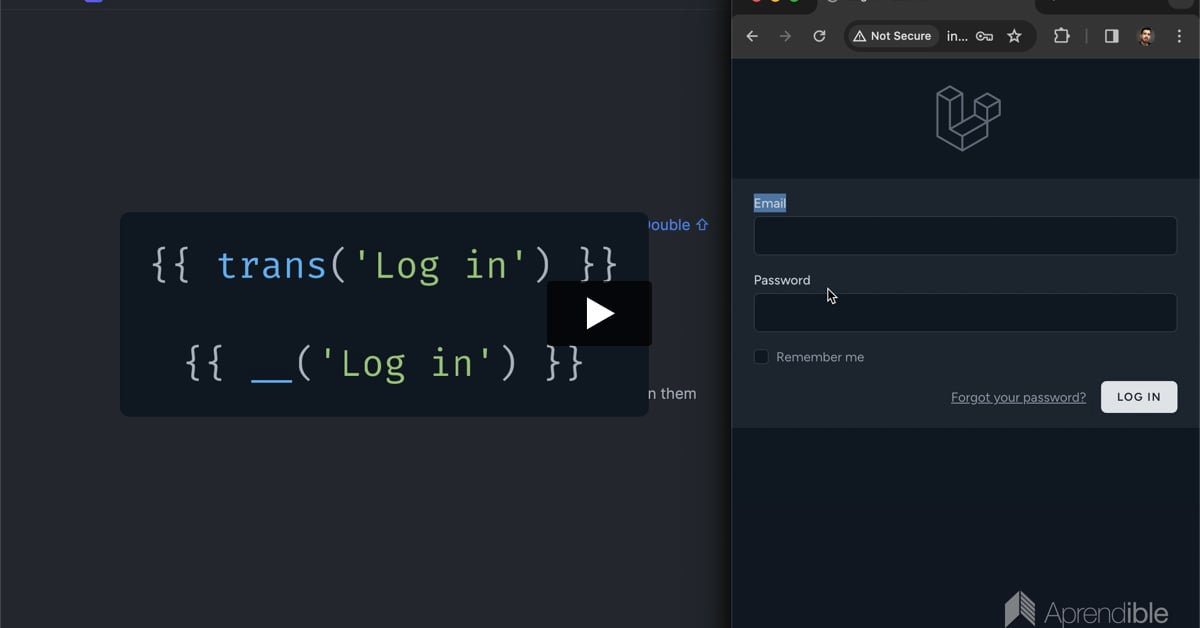
En esta lección vemos una forma de utilizar las funcionalidades de traducción de Laravel PHP desde el lado del cliente con Reactjs
En esta lección creamos un hook reutilizable para traducir los textos de nuestra aplicación con Laravel Inertia React
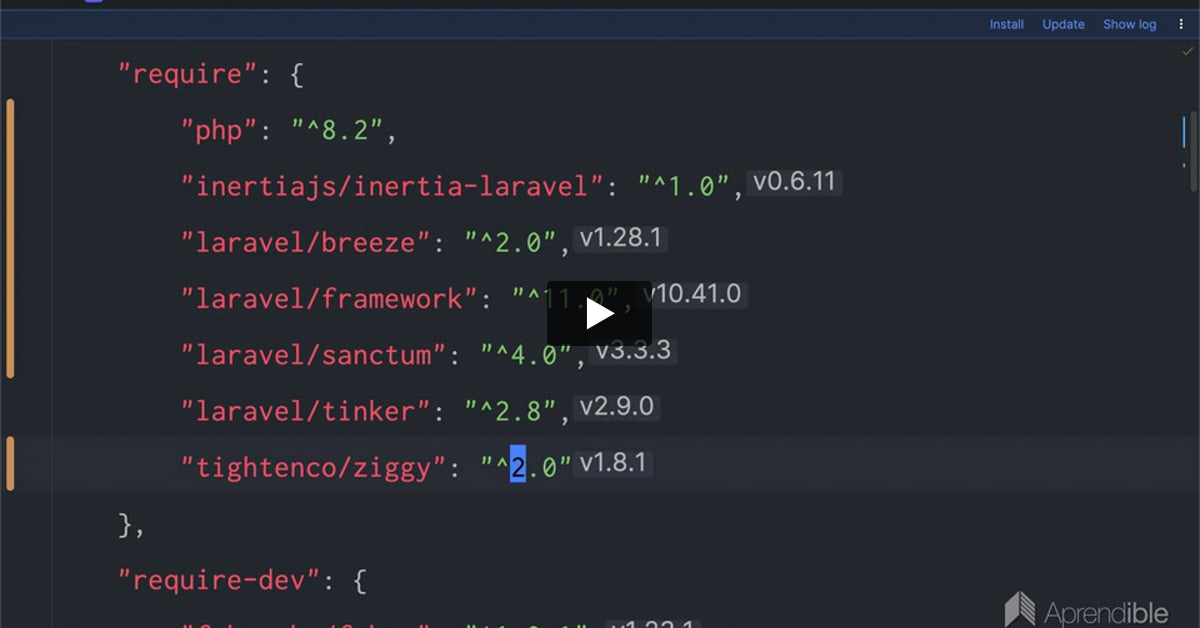
En esta lección vemos paso a paso cómo actualizar una aplicación construida con Laravel Inertia React
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
¿Qué dicen los subscriptores?
Mira lo que están diciendo algunos subscriptores de Aprendible.